小结:配置文章管理后台
后台的配置基本介绍完成了。hardmall中自带一个功能用来远程发布文章,这个不需要配置,使用word等使用metaweblogapi接口发布文章即可,详见远程发布文章。但是该功能也需要在后台进行配置才能显示。 结合配置该功能,把后台管理整个梳理一遍。
远程发布的文章保存在 posts表中,具体可以查看该表。表已经新建,字段如下:
| 字段名称 | 中文名称 | 说明 |
|---|---|---|
| id | 主键 | |
| title | 标题 | |
| content | 内容 | |
| image | 封面图片 | 兼容后台发布,结果是json数据 |
| cat_name | 分类 | 默认使用菜单 |
| user_id | 用户ID | |
| create_time | 发布时间 | |
| update_time | 更新时间 | |
| summary | 摘要 |
接上一个小结配置登录页面,开始介绍。
登录跳转后,假设跳转页面配置为 /manager/page.html,那么 menus.ename="manager",后台页面管理的形式是list,详见菜单配置
菜单配置
配置一级菜单
一级菜单的father_id = 1,并且支持配置图标,用于展示。
所在menus表中,配置 ename=manager , url=/manager/page.html, vue_form_id=1,role_list=1,2,icon = el-icon-s-tools
具体的SQL是:
insert into menus (ename,cname,url,role_list,icon,vue_form_id) values('manager','管理','/manager/page.html','1,2','el-icon-s-tools',1)
假设插入后,得到的主键 id=2
配置二级菜单
二级菜单的father = 一级菜单的id, 二级菜单的数据也可以进行编辑,所以配置vue_button_list。
所在menus表中,配置 ename=manager , url=/manager/list.html, vue_form_id=1,role_list=1,2,vue_button_list=dialog:编辑:edit_url,father_id=2
具体的SQL是:
insert into menus (ename,cname,url,role_list,vue_form_id,vue_button_list,father_id) values('manager','管理','/manager/list.html','1,2',1,'dialog:编辑:edit_url',2)
模板配置
对于后台首页 /manager/page.html ,由于tplname没有填写,所以默认为 manager.html,检查在consul中是否配置了KV存储,/<web_name>/files/views/manager.html,详见前端模板编写。
表名称配置(talbe_infos)
在菜单配置中设置vue_form_id = 1,假设在table_info中没有配置过主键为1的信息,这次将配置ID=1的记录。
id = 1,
c_name = '文章管理',
e_name = 'manager',
table_name = 'posts', //操作posts表,不能为空,用来后台前端生成接口名称
open_form_group = 0, //不开启字段分类
show_columns = 'title,create_time',//在list页面的表格中,显示标题和发布时间两个字段
search_colum = 'title', //搜索页可以按照title进行搜索
condition_columns = 'title',//在list页面的表格中,可以按照title进行检索
SQL:
insert into table_info(id,c_name,e_name,table_name,open_form_group,show_columns,search_colum,condition_columns) values (1,'文章管理','manager','posts',0,'title,create_time','title','title')
字段配置(columns)
表名称配置中,增加了ID=1的表信息,在字段配置中需要补充该表的具体信息:
# 标题
id=1,
table_info_id=1,
chinese_name='标题',
col_name='title',
# 类别
id=2,
table_info_id=1,
chinese_name='分类',
col_name='cat_name',
dictionary='select cname `key`,cname `value` from bao_menus',
form_type='select',
form_rule='请选择分类', //必填字段的错误提示
# 摘要
id=1,
table_info_id=1,
chinese_name='摘要',
col_name='summary',
form_length='24', //独占一行
# 内容
id=1,
table_info_id=1,
chinese_name='内容',
col_name='content',
form_type='content', //使用富文本框
form_length='24', //独占一行
# 封面
id=1,
table_info_id=1,
chinese_name='封面',
col_name='image',
form_type='image', //使用图片上传工具
## 发布时间
id=1,
table_info_id=1,
chinese_name='发布时间',
col_name='create_time',
form_type='date', //使用时间控件
form_rule='请选择时间' //时间必填
具体的SQL:
INSERT INTO `bao_columns` VALUES (1, 1, '标题', NULL, 'title', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL);
INSERT INTO `bao_columns` VALUES (2, 1, '分类', NULL, 'cat_name', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, 'select cname `key`,cname `value` from bao_menus', 'select', NULL, '请选择分类', NULL, NULL, NULL, NULL, NULL, NULL);
INSERT INTO `bao_columns` VALUES (3, 1, '摘要', NULL, 'summary', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, 24, NULL, NULL, NULL, NULL, NULL);
INSERT INTO `bao_columns` VALUES (4, 1, '内容', NULL, 'content', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, 'content', NULL, NULL, 24, NULL, NULL, NULL, NULL, NULL);
INSERT INTO `bao_columns` VALUES (5, 1, '封面', NULL, 'image', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, 'image', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL);
INSERT INTO `bao_columns` VALUES (6, 1, '发布时间', NULL, 'create_time', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, 'date', NULL, '请选择发布时间', NULL, NULL, NULL, NULL, NULL, NULL);
配置完菜单、表、字段后,后台界面就可以显示了:
截图:后台page欢迎页面

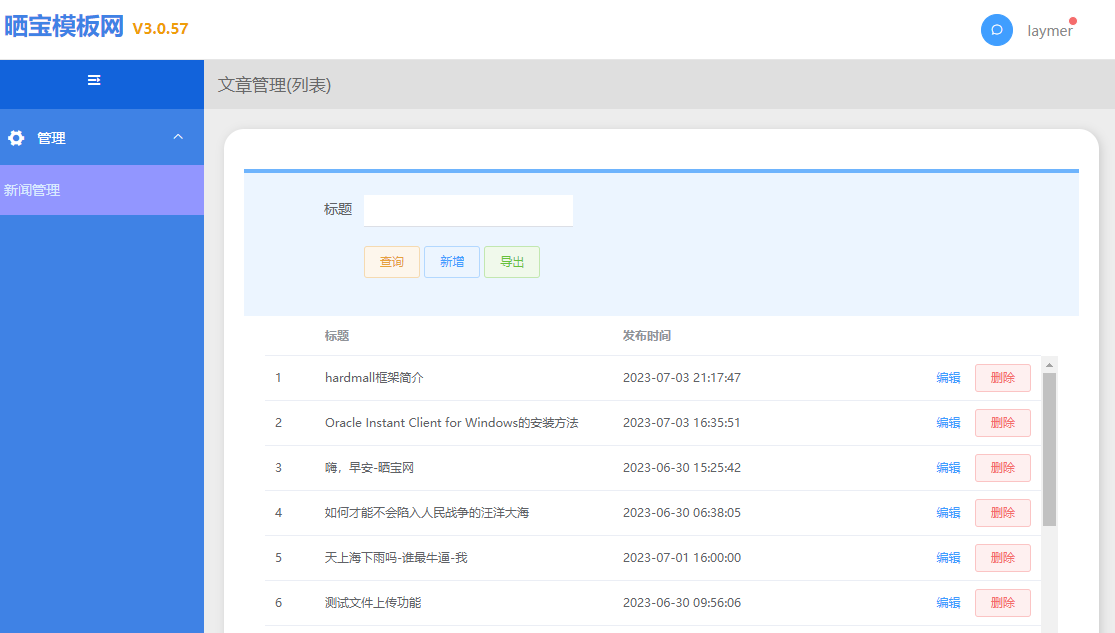
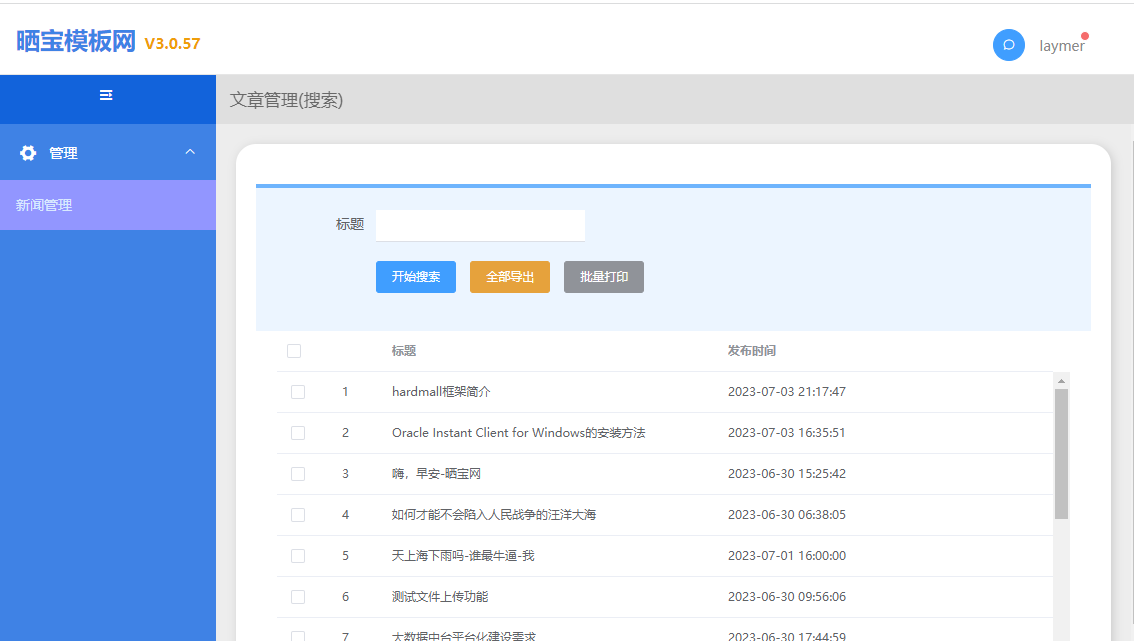
截图:后台列表页面(list)

截图:后台列表页面(info)

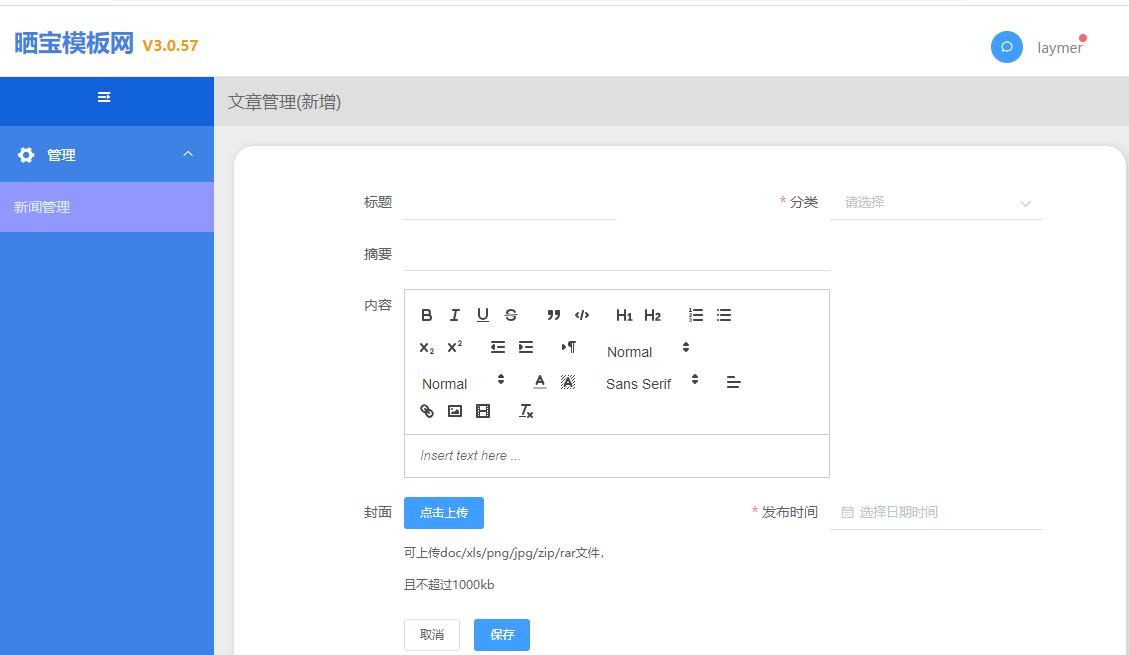
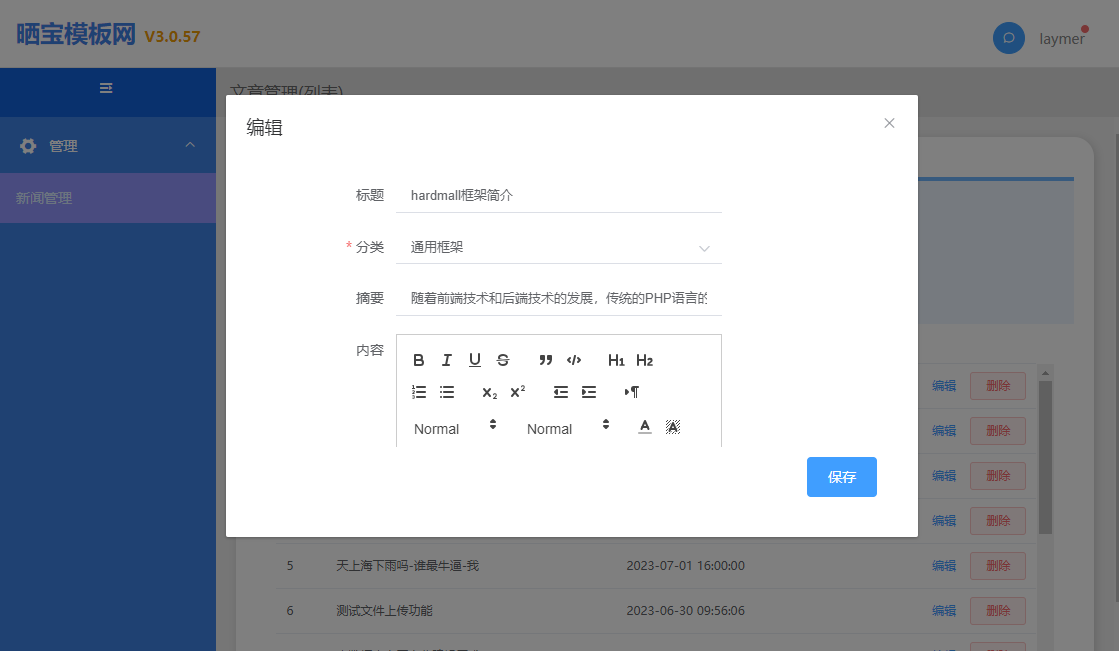
截图:后台详情编辑页面(info)

截图:后台搜索页面

如果配置正确,显示效果就跟截图中一样了,但是还没有数据,提示接口不存在。后台管理界面中,其实已经对接口的service_name接口名称进行了规范化.
对于列表页的接口请求来说,接口地址是:
#查询
/api/4/form_list_<table_name>
#删除
/api/2/form_list_<table_name>
对于详情页的接口请求,接口地址是:
#查询
/api/4/form_<table_name>
#新增
/api/1/form_<table_name>
#更新
/api/3/form_<table_name>
其中,table_name 指的是table_infos表中的 table_infos.table_name
那么就很简单了,只需要在接口中配置 service_name = form_post 和 service_name = form_list_post 来分别对应列表和详情的接口即可。
配置查询接口
具体的配置接口方法参照查询接口配置
在api_query_api_infos中配置:
service_name = form_list_posts,
//允许角色为1的用户查询
user_role = 4:1,
//数据集是data,对于数据集是data的数据
//在返回的接口表中data和data_extra中都会出现,为了兼容一些老接口。
data_name = data,
//其中#where:post表示启用了高级查询,查询的group_name=post,下面需要配置api_condition_wheres
//其中edit_url是为了给前台界面的列表中编辑按钮拼URL跳转,点击后弹出这个页面对应(menus.vue_button_list)
query_text = 'select a.*, CONCAT('/mnews/info/single/data-',a.id,'.html') edit_url from bao_posts a #where:post order by id desc',
在api_condition_wheres设置查询条件
#可以使用id查询
group_name='post', // 对应query_text: #where:post
key_name='id', //表中的字段id
calculate='1', //计算方式 等于
value_replace_holder='id', // 后台前端传输的查询条件是id查询
#可以使用title模糊查询
group_name='post', // 对应query_text: #where:post
key_name='title', //表中的字段title
calculate='like', //计算方式 等于
value_replace_holder='title', // 因为在list页面的条件查询中配置了可以根据标题查询
具体的sql是:
insert into api_condition_wheres(group_name,key_name,calculate,value_replace_holder)
values('post','id','=','id');
insert into api_condition_wheres(group_name,key_name,calculate,value_replace_holder)
values('post','title','like','title');
配置发布接口
具体的配置接口方法参照保存接口配置
在 api_exec_api_infos 表中配置:
service_name='form_post',
user_role='1:1;2:1;3:1',//角色1可以增加和更新
identification='id',//posts表的主键,设置后开启用户创建的角色只能该用户更新
table_name='posts', //表名
column='image,title,create_time,cat_name,content,summary,id=:laymer_id',//可以更新的列
where='id' //更新条件
其中laymer_id是私有字段,注意所有的主键都需要调用这个关键词生成。
具体的sql是:
insert into api_exec_api_infos(service_name,user_role,identification,table_name,column,where)
values('form_post','1:1;2:1;3:1','id','posts','image,title,create_time,cat_name,content,summary,id=:laymer_id','id');