序言
Hardmall系统是一款网站内容管理系统,主要有【前端页面管理】、【后台页面管理】、【接口管理】、三大功能,使用微服务技术,将【授权管理器】、【用户管理器】、【Hardmall主程序】三个服务进行独立,用户在使用过程中,可以根据自己的实际情况定制重写某个微服务,实现用户统一集成到公司平台、创建个性化的用户管理体系等功能。更好的管理和展示数据。
其中【前端页面管理】、【后台页面管理】、【接口管理】既可以单独使用,也可以相互配合使用,形成统一的一套内容管理模块。
Hardmall 前端采用传统的HTML模板渲染技术,可以更好的适应搜索引擎的捕获,对SEO更加友好,可以开放给会编写html文件的初阶用户使用。
Hardmall后台采用 Vue+element+restful技术,充分利用现代浏览器技术和H5创造易于管理的系统平台,可以生成列表-详情编辑逻辑的平台系统。
其中接口管理系统可以单独使用,快速将企业的数据库转换成为接口,供第三方进行调用。
关于harmall
Hardmall系统是一款网站内容管理系统,主要有【前端页面管理】、【后台页面管理】、【接口管理】、三大功能,使用微服务技术,将【授权管理器】、【用户管理器】、【Hardmall主程序】三个服务进行独立,用户在使用过程中,可以根据自己的实际情况定制重写某个微服务,实现用户统一集成到公司平台、创建个性化的用户管理体系等功能。更好的管理和展示数据。
其中【前端页面管理】、【后台页面管理】、【接口管理】既可以单独使用,也可以相互配合使用,形成统一的一套内容管理模块。
Hardmall 前端采用传统的HTML模板渲染技术,可以更好的适应搜索引擎的捕获,对SEO更加友好,可以开放给会编写html文件的初阶用户使用。
Hardmall后台采用 Vue+element+restful技术,充分利用现代浏览器技术和H5创造易于管理的系统平台,可以生成列表-详情编辑逻辑的平台系统。
其中接口管理系统可以单独使用,快速将企业的数据库转换成为接口,供第三方进行调用。
适用人群
本产品适用于 会编写HTML+CSS的有一定基础知识的前端人员,也可以使用https://www.sexbao.net/bao.html中的模板,直接粘贴到指定位置快速生成网站。
同时也适应于软件工程实施人员,使用现有的数据库表结构,快速构建系统。
也适应小型公司,通过配置形成专业的具有行业性质的网站平台。例如 :OA系统、医疗信息管理系统、地理系统管理系统、物流管理系统等。
产品特色
版本发布记录
hardmall的研发历史可以追溯到2015年,当时Golang还没有版本管理工具,只能通过Path引入package的方式。最开始的版本是laymer.v1,没有想好名称,基于当时比较流行的Beego框架。
经过历年的变更和更替,经过了laymer.v1、laymer.v2、laymer.v3、laymer.v4、laymer.v5、laymer.v6版本后,最终将web框架定义为simple,将系统名称定义为hardmall。
| 时期 | 内容 |
|---|---|
| 2015年 | laymer.v1版本发布,基于beego框架 |
| 2016年前半年 | laymer.v2框架发布,基于beego框架 |
| 2017年 | laymer.v3框架发 不依赖web框架,只依赖xorm数据库关系对应工具 |
| 2018年 | laymer.v4框架发布 使用全新的URL管理方式,URL定义和路由解析规则沿用至今 |
| 2019年 | laymer.v5框架发布 更新到Golang module方式进行包管理,有了后台自动化生成、API自动化生成的功能 |
| 2021年 | laymer.v6框架发布 对前五个版本进行整合,使用后台自动生成,前端与后端完全分离的策略 |
2021年底,将laymer.v6框架迁移到微服务上来,采用了<go-micro.com>微服务框架的解决方案,并且将web框架命名为simple。同时支持Docker镜像打包部署的方案,形成了完成的部署方案。
| 命名 | 版本 | 时期 | 内容 |
|---|---|---|---|
| simple | 1.0.x | 2021年 | 单体应用,支持os存储非结构化数据、关系型数据库存储结构化数据 |
| simple | 2.0.x | 2022年 | 升级为微服务,支持多种注册中心、多种非结构化存储 |
| hardmall | 3.0.x | 2023年 | 微服务模式,深度绑定consul,模板、css、配置文件等全部存储到consul |
至此,系统所有功能都迁移到了hardmall命名体系下面
具体框架如下:
- 核心框架https://github.com/laymer110/laymer.core
- Web框架https://github.com/laymer110/laymer.v6
- 微服务用户认证器https://github.com/laymer110/UserManager
- 微服务授权管理器https://github.com/laymer110/AppAuthServer
形成了支持saas平台的微服务架构,可以部署在k8s、docker等多种场景下面
| 版本 | 时期 | 内容 |
|---|---|---|
| 3.0.57 | 2023.07.10 | 增加了查询接口where查询条件的格式化表api_condition_wheres |
| 3.0.58 | 2023.07.14 | 增加了查询接口值替换功能 api_value_replace_maps更新了metaweblog-api接口,主键也从授权管理器中读取 |
| 3.0.59 | 2023.07.14 | 增加了查询接口SQL的#orderby标签用于灵活合成排序 增加了对sqlserver的支持(需要正确配置order_by字段) |
安装说明
Hardmall提供两种部署方式,基于Docker的部署和基于k8s的部署方式。其中K8s部署有命令行工具直接提供部署,docker部署需要一步步的按照下面的章节完成。
基础环境
Docker环境安装
Hardmall系统统一使用容器化编译和部署,所以首先需要Docker环境。推荐在CentOS或者Ubuntu系统上运行Docker。
下面以CentOS环境为例,进行Docker安装,更多详细情况请访问官网Docker安装。
第一步,删除以前安装的老版本(如果有):
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
第二步,设置安装源:
sudo yum install -y yum-utils
sudo yum-config-manager \
--add-repo https://download.docker.com/linux/centos/docker-ce.repo
第三步,安装Docker:
sudo yum install docker-ce \
docker-ce-cli \
containerd.io \
docker-buildx-plugin \
docker-compose-plugin
第四步,启动Docker服务:
sudo systemctl start docker
后续步骤:
如果需要更改Docker数据的存放目录
编辑文件:
vi /etc/docker/daemon.json #没有就创建
添加内容如下:
{
"data-root": "/data/docker"
}
如果内网环境不能上网,需要代理上网的: 编辑文件:
sudo touch /etc/systemd/system/docker.service.d/proxy.conf
添加如下内容:
[Service]
Environment="HTTP_PROXY=http://172.17.0.9:1081/"
Environment="HTTPS_PROXY=http://172.17.0.9:1081"
Environment="NO_PROXY=localhost,127.0.0.1,.example.com,172.17.0.5"
如果没有内网环境下载Docker,也可以使用Docker的离线版本:
# 下载:
wget https://download.docker.com/linux/static/stable/x86_64/docker-24.0.2.tgz
# 解压:
tar -zxvf docker-24.0.2.tgz -C /usr/local/docker
# 启动:
dockerd --data-root /home/docker
Mysql数据库安装
上一步骤已经安装了Docker,所以本步骤使用Docker安装Mysql。作者比较喜欢MariaDB,所以直接使用MariaDB源进行安装。
docker run \
--name mysql \
-p 3309:3306 \
-v /data/mysql:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=<password> \
-d mariadb:lts
安装长周期支持版本。
Consul注册与发现中心安装
Docker官方托管的consul镜像是基于集群模式的,适合K8S安装,但是单节点的部署不是很友好。所以我打了一个consul的镜像,位置在https://hub.docker.com/r/weijuncug/consul
有1.0.2和1.0.3两个版本。
| 版本编号 | 区别 | 建议 |
|---|---|---|
| 1.0.2 | 没有打包配置文件,默认启动后不使用ACL控制 | 安全网络环境下使用 |
| 1.0.3 | 没有配置文件,默认启动后使用ACL控制 |
内网环境下部署命令:
docker run \
-p 8500:8500 \
--name consul \
-v /data/consul:/data/consul \
--network effect-manager \
--network-alias consul \
-d weijuncug/consul:1.0.2
至此,基础安装环境结束。
授权管理器安装
授权分为两个部分,本教程需要安装授权管理器(客户端),用于对其他程序进行授权管理。授权管理器服务端用于生成序列号,供授权管理器的客户端同步到本地使用。服务端地址:https://auth.sexbao.net
授权管理器有两个功能,一个功能是对微服务体系的系统进行授权管理,授权安装框架名称来的,比如hardmall的框架名称是同一个, 所以只需要一个授权信息,所有的体系内系统均可使用,不用一套系统申请一个授权。另外一个功能是存储和管理所有 系统申请的ID主键,包括数据的所有权,系统来源等等,方便用户查看系统数据的作者和产生日期,方便回溯数据来源。
授权管理器,目前有三个版本,下载最新版本使用即可。
docker pull weijuncug/authserver:1.0.5
有如下环境变量:
| 版本编号 | 说明 | 备注 |
|---|---|---|
| AUTH_USERNAME | 企业名称 | 联网授权企业名称(可不填) |
| AUTH_PASSWORD | 授权序列号 | 联网授权序列号(可不填) |
| MICRO_REGISTRY | 注册中间件类型 | consul |
| MICRO_REGISTRY_ADDRESS | 注册地址 | consul |
| MICRO_TRANSPORT | 传输协议 | http |
部署命令:(序列号参照下一章 #联网授权)
docker run \
--network effect-manager \
--network-alias authserver \
--name authserver \
-e MICRO_REGISTRY=consul \
-e MICRO_REGISTRY_ADDRESS=consul:8500 \
-p 12981:12981 \
-d weijuncug/authserver:1.0.5
授权在线申请
需要预先进行申请,申请网址:晒宝科技授权服务中心
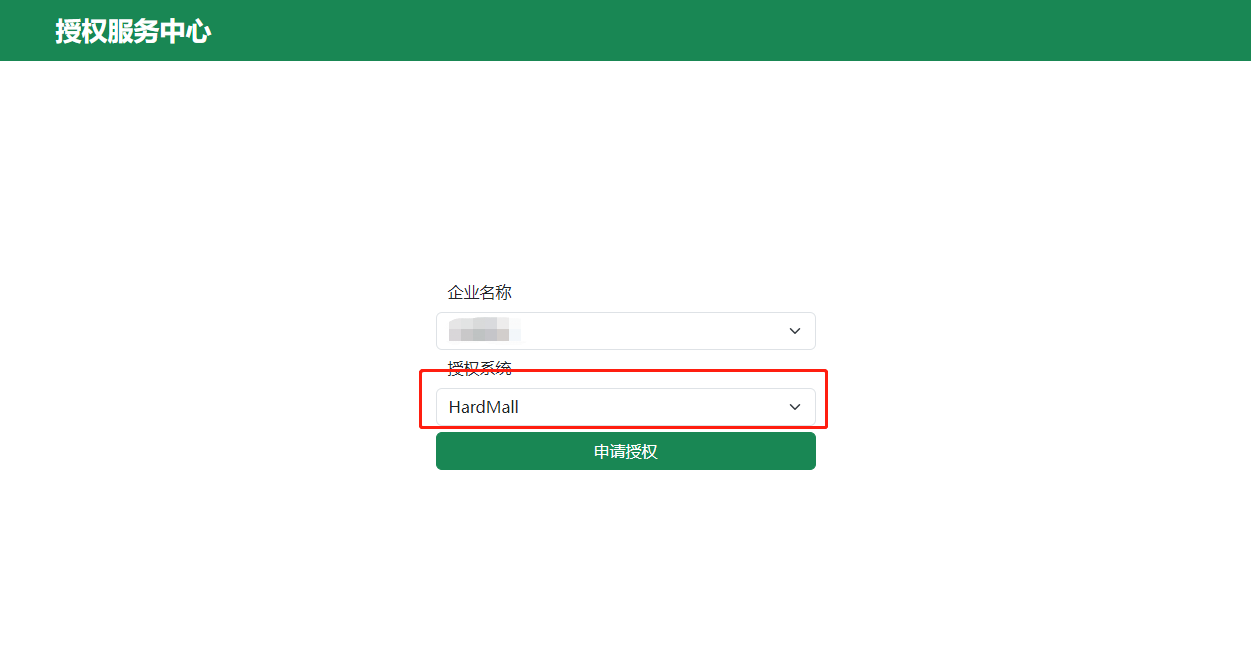
首先使用邮箱进行注册,注册完毕后,增加企业名称,然后为增加的企业名称申请对应的授权。(授权系统选择 HardMall)
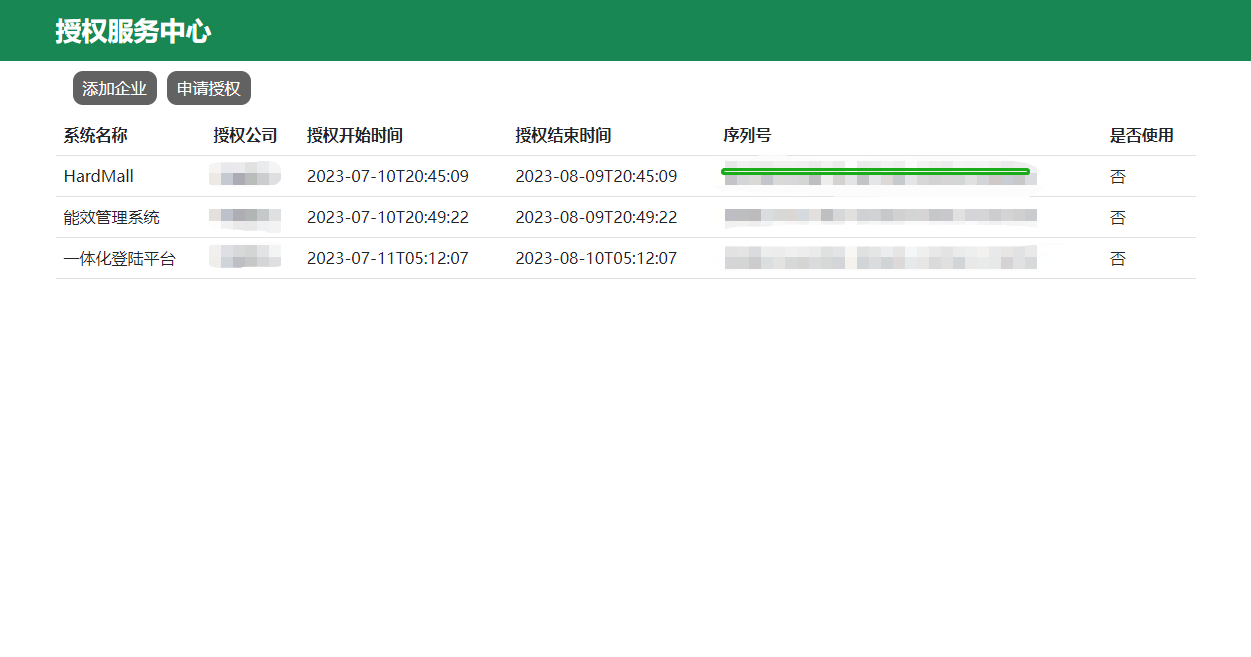
申请完毕后,在授权列表里面就可以看到序列号。如果序列号是未使用状态,那么就可以用该序列进行联网授权。
如何使用授权服务中心申请系统序列号
许多小伙伴来咨询如何申请序列号用于测试,所以这两天快马加鞭开发了一套授权服务中心,用于小伙伴们申请序列号。大体上分为以下五步骤:
一、注册
没有账号,首先使用邮箱进行注册, 注册的时候需要收取验证码,目前邮件采用个人邮箱发送,如果一天超过50封,就发不出去了,所以每天只有50名限额。

二、登录
输入邮箱和密码进行登录。

三、添加企业
登录后,需要添加企业名称,一个用户可以添加多个企业,企业名称可以是项目名称,也可以是事业部名称,方便管理。

四、授权申请

五、授权列表

以上五步就申请了所需的名称和序列号,接下来把【授权公司】和【序列号】应用到授权管理器中。
应用秘钥(页面方式)
应用秘钥通过页面方式和命令行方式执行一次即可,不用多次执行。
首先登录授权管理器客户端,地址:
http://server-ip:12981
如下图所示,系统启动后自动注册了默认用户,用户名 admin,密码 laymer110,如果是安全网络,直接登录即可,如果是非安全网络,建议重新注册用户,将秘钥同步到新注册的安全账户下面。

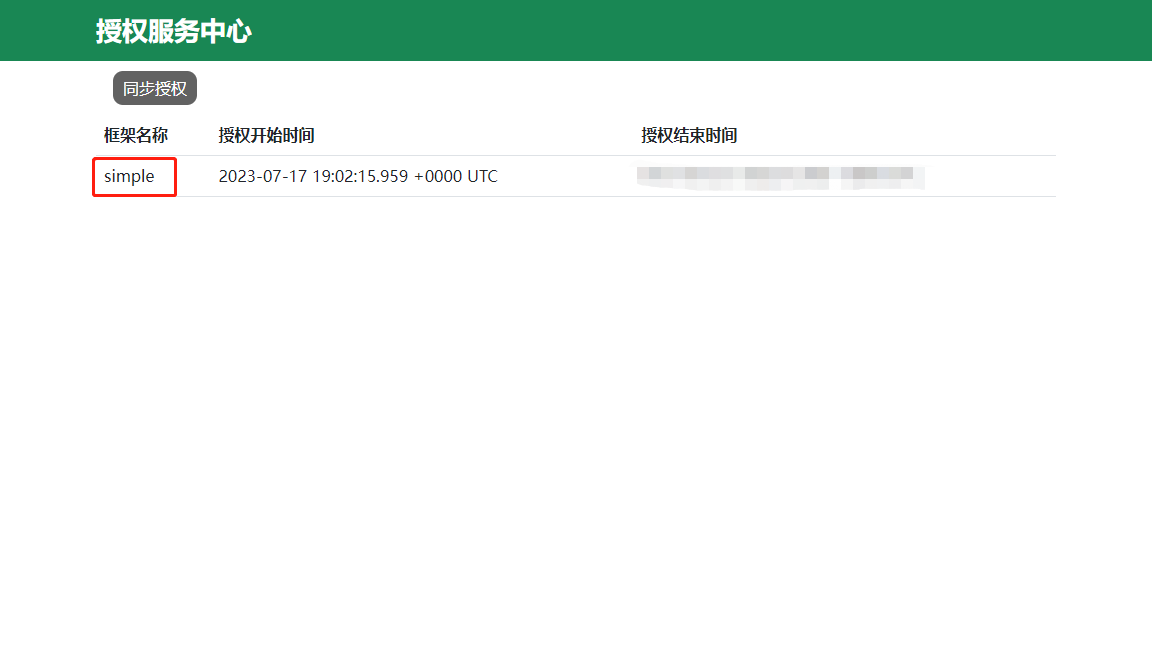
登陆成功后,显示已经授权的所有系统,这些系统授权是从授权服务端同步来的。其中框架名称simple指的就是hardmall程序,使用了simple框架。

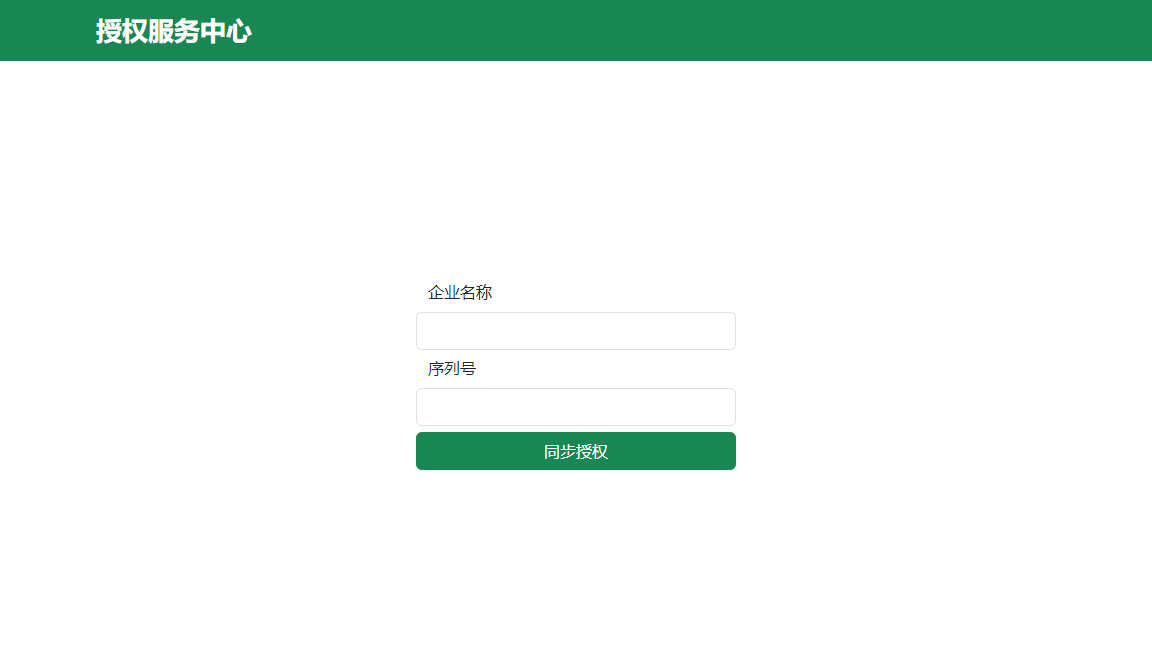
点击上图中的【系统授权】,打开同步秘钥的页面,填写在服务端申请的秘钥,点击同步,完成后回到列表页面,即可显示刚才同步的系统授权。

应用秘钥(命令行方式)
进入docker管理器
docker exec -it authserver bash
查看用户,如果没有可以新建默认用户admin/laymer110
./AppAuthServer users
新建用户(如果是非安全网络环境,请勿使用默认密码)
./AppAuthServer useradd --name=admin --passwd=laymer110
通过环境变量的方式设置企业名称和序列号:
export AUTH_USERNAME=<授权公司>
export AUTH_PASSWORD=<序列号>
联网授权
拿到授权后就可以同步授权秘钥了。方法如下:
# 进入docker环境
docker exec -it authserver bash
# 查看是否存在用户,如果没有请新建用户:(hardmall主程序也是,如果不是安全网络环境,可以自定义密码)
./AppAuthServer useradd --name=admin --passwd=laymer110
# 执行同步命令(如果失败,请多次尝试,网络不好)
./AppAuthServer sync --name=admin --passwd=laymer110
# 检查授权信息
./AppAuthServer auth-list --name=admin --passwd=laymer110
用户管理器安装
用户管理器的作用是微服务体系内的所有用户都使用统一的用户管理体系,不同的网站也使用同一套体系,如果需要接入公司网站,也可以引用GRPC接口独立开发,接口提供托管在Github上。 地址: https://github.com/laymer110/gorpc
部署代码:
docker run \
--network effect-manager \
--network-alias user_manager \
--name user_manager \
-e MICRO_REGISTRY=consul \
-e MICRO_REGISTRY_ADDRESS=consul:8500 \
-e USER_SALT=laymer110 \
-e USER_MYSQL=<数据库链接地址>?charset=utf8&parseTime=True&loc=Local \
-d weijuncug/user-manager:1.0.1
数据库链接地址: root:root@/tcp(ip:port)/dbname
Hardmall主程序安装
主程序的配置分为两个部分,第一部分是环境变量信息。
环境变量说明如下:
| 变量名称 | 说明 | 备注 |
|---|---|---|
| MICRO_REGISTRY | 微服务注册中心类型,consul | |
| MICRO_REGISTRY_ADDRESS | 注册地址 consul:8500 | |
| CONSUL_HTTP_ADDR | consul:8500 | |
| WEB_NAME | 网站名称 | 每个网站的名称都是唯一的,跟获取consul中的配置有关系 |
Consul中创建配置信息:
打开服务器中的 http://127.0.0.1:8500/ui
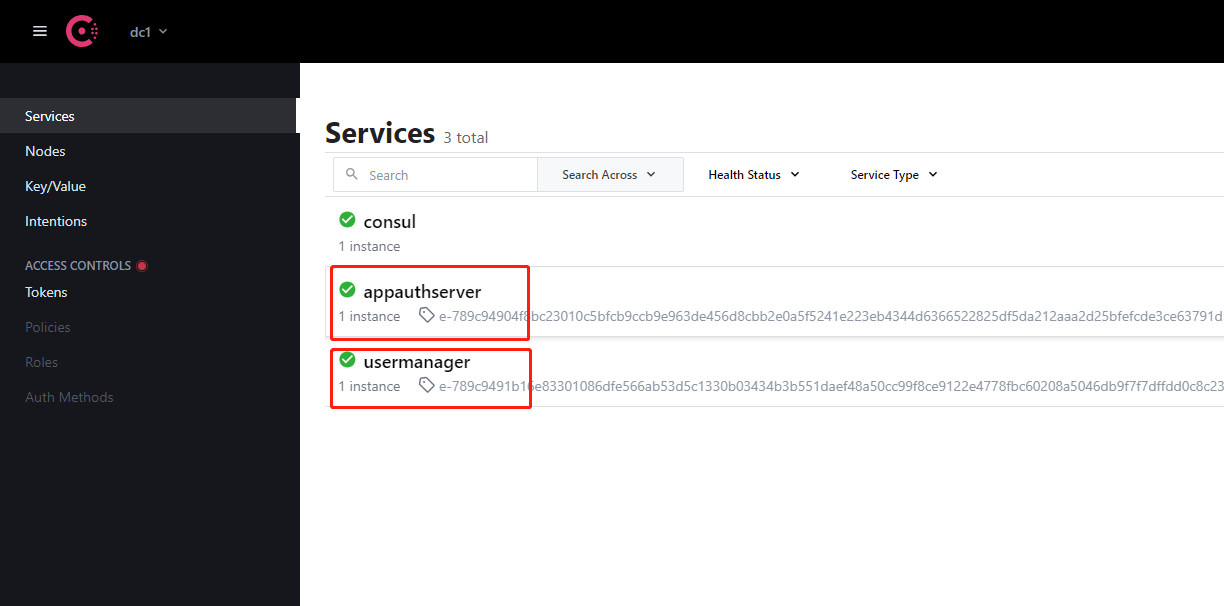
进入service界面,可以看到步骤一和步骤二注册的服务都已经全部在线了,如下图:

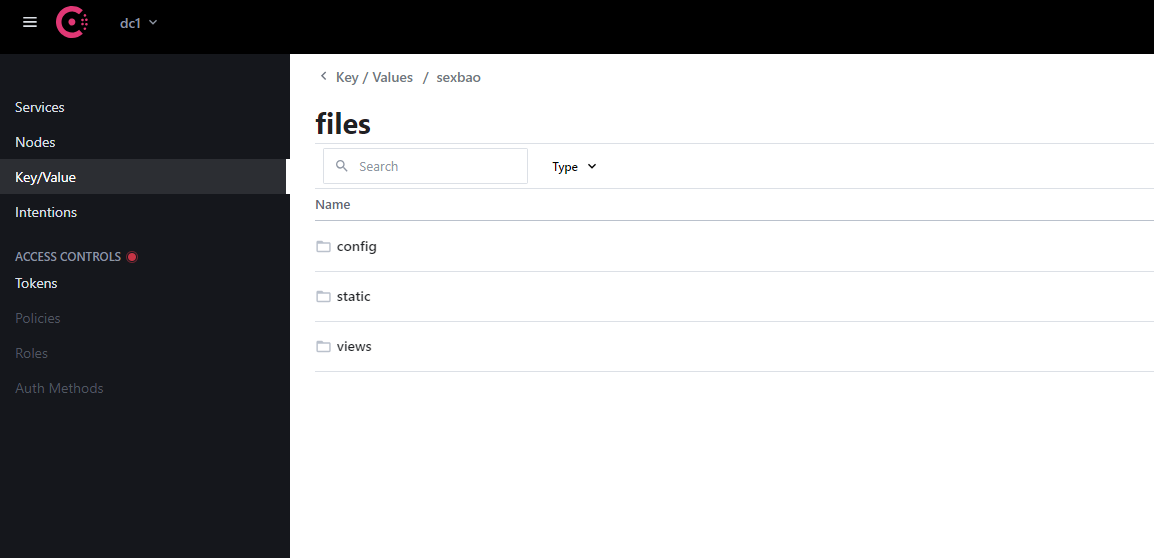
切换到KV管理界面,创建如下图所示的路径:

创建两个配置文件,用来配置数据库连接和网站的基本信息
具体解释见下一章 配置文件编写
自hardmall:3.0.60版本起,配置库与业务库的配置完全分离,配置库默认使用配置文件
dbinfo.json,业务库的数据库配置文件使用<web_name>.json
# <web_name>/files/config/dbinfo.json
{
"DbType": "mysql",
"DbIP": "10.0.0.2",
"DbName": "sexbao",
"DbPort": 3306,
"DbUser": "root",
"DbPassword": "root",
"DNS": "",
"Prefix": "bao_",
"Debug": true,
"PagingCount": 40,
"RunMode": "dev"
}
# <web_name>/files/config/<web_name>.json
{
"DbType": "mysql",
"DbIP": "10.0.0.2",
"DbName": "sexbao",
"DbPort": 3306,
"DbUser": "root",
"DbPassword": "root",
"Debug": true
}
# <web_name>/files/config/wconfig.json
{
"WebName": "晒宝模板网",
"WebPort":9302,
"WebURL": "https://www.sexbao.net",
"WebLogo": "",
"Product": false,
"UserSalt": "-------",
"UserName": "",
"UserPassword": "",
"YWHHeader": "",
"CookieName": "gyttyy",
"LoginPage": "/login.html",
"LoginRedirect": "/manage/page.html",
"IndexPage": "/index.html",
"WebSocktetAddress": "wss://www.sexbao.net"
}
最后,启动主程序。代码如下:
docker run --name <web_name> \
-e MICRO_REGISTRY=consul \
-e MICRO_REGISTRY_ADDRESS=<> \
-e WEB_NAME=<web_name> \
-e CONSUL_HTTP_ADDR=<> \
-p 9300:9200 \
-v /data/web/<web_name>/files:/laymer/files \
-d weijuncug/hardmall.v6:3.0.60
由于程序更新频繁,可以在<hub.docker.com/r/weijuncug/hardmall>中切换到tag查看最新的镜像。
查看docker的启动情况
docker logs web_name
如果里面有提示授权成功、启动端口的信息,就表示启动成功了。
配置说明
上一章节主要讲如何启动程序,如果各项配置都准确无误,那么docker应用就已经正常启动了。
下面的操作主要是对数据库连接和consul网页上的配置。
资源参考:
首次启动
按照上一章节的步骤,恭喜您已经成功安装了Hardmall应用服务框架。第一次启动后可以尝试访问地址:
http://127.0.0.1:9300
毫无疑问的得到了一个404页面

这是由于还没有配置任何的菜单,系统空空如也。
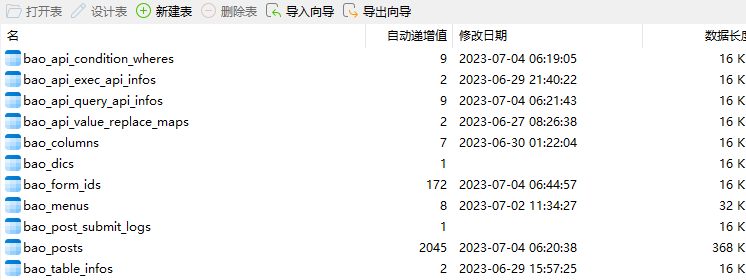
使用navicat打开配置的数据库,看到已经自动新建了不少表:

接下来,需要配置登录页面、首页的网页模板,用户登录信息
配置文件编写
在Hardmall主程序安装中,就已经给出了具体的配置信息。
本节对配置进行解释说明:
数据库分为配置库和业务库两个部分,考虑到很多时候业务数据没有那么大,所以共用一个配置文件dbinfo.json
| 配置名称 | 示例 | 字段名称 | 可选项 | 说明 |
|---|---|---|---|---|
| DbType | mysql | 数据库类别 | mysql、postgres其他需要二次注入驱动 | |
| DbIP | 10.0.0.2 | 数据库IP | IP地址 | |
| DbName | sexbao | 数据库名称/实例名称 | ||
| DbPort | 3306 | 端口 | ||
| DbUser | root | 数据库用户名 | ||
| DbPassword | root | 数据库密码 | ||
| Prefix | bao_ | 数据库前缀 | ||
| Debug | true | 调试模式 | true、false | 开启后打印SQL语句,配置库内容不缓存。关闭后只有重启才会载入配置库 |
| PagingCount | 40 | 默认翻页数量 |
web方面的配置在wconfig.json中:
| 配置名称 | 示例 | 字段名称 | 说明 |
|---|---|---|---|
| WebName | 晒宝模板网 | 网站名称 | 后台管理界面显示、远程发布显示 |
| WebPort | 9302 | 网站端口号(非docker模式有效,docker默认9200) | |
| WebURL | https://www.sexbao.net | 网站地址(正式访问地址) | |
| WebLogo | 网站logo | 主要用于后台管理界面左上角的显示 | |
| Product | false | 生产模式 | |
| UserSalt | 随机字符串 | 长度12 | |
| YWHHeader | SB- | 用于生成业务流水号的前缀 | |
| CookieName | gyttyy | 随机字符串 | 用户cookie自定义 |
| LoginPage | /login.html | 后端登录网站 | |
| LoginRedirect | /manage/page.html | 后端登录成功后跳转的网站 | |
| IndexPage | /index.html | 访问 / 目录时跳转的网址 | |
| WebSocktetAddress | wss://www.sexbao.net | 消息推送 |
菜单配置
菜单有两种,一种是前台页面(比如用户不需要登录,既可以查看的页面),一种是后台管理页面(生成后台管理目录树)。但是后台和前台的菜单也是通用的。
前台页面的URL格式如下:
/<model_name>.html
/<model_name>/dd-1/cc-gg.html
model_name 是数字和字母、下划线的组合,不能包含 -。
其中dd =1 ,cc = gg 是传参方式。为了URL美观,不建议使用 ?aa=1&cc=gg 传参方式.
后台的URL格式如下:
# 自定义页面的配置,模板调用前端模板进行渲染
/<model_name>/page.html
# 自定义页面的配置,single指的是不带菜单的后台页面
# 这种模式渲染的页面和/<model_name>.html渲染结果一样
/<model_name>/page/single.html
# 列表模式:展示列表信息
/<model_name>/list.html
# 详细模式:展示单条数据,如果id不是空的,则为编辑模式,否则是新增模式
/<model_name>/info.html
# 详细模式:数据编辑模式
/<model_name>/info/data-8.html
# 搜索模式,数据展示结果只能查看,没有其他菜单
/<model_name>/search.html
# 单条数据编辑模式 一般用于内嵌到其他应用中,例如弹出框中的编辑菜单
/<model_name>/info/single/data-9.html
# 正则匹配URL为
^/[\w]+/(list|info|search|page|tree)(/single)?(/[\w]+-[\w]+)*.html$
注意:由于历史问题,在URL传递主键的时候,统一使用data-xx进行传递,不可使用id进行传值,避免带来一系列的麻烦。
# 前端
/news/data-1.html
# 后端
/manage/info/data-1.html
# 后端单独页面
/manage/info/single/data-1.html
以上关键词 single 和 list info search page 可以随意搭配,不固定以上几种。
以上介绍了Hardmall的URL匹配模式,下面是对菜单表的详细字段介绍:
| 英文名称 | 中文名称 | 值域 | 说明 |
|---|---|---|---|
| id | ID主键 | ||
| cname | 网页的中文名称 | 前端渲染使用 | |
| ename | model_name | 主要用于权限判断和数据合成 | |
| turn_code | 顺序号 | 后台渲染菜单的先后顺序 | |
| menu_type | 暂无意义 | ||
| url | 后台渲染必填 | 用于生成目录树 | |
| vue_tree_form | 暂无意义 | ||
| tplname | 模板名称 | 为空后默认使用 <ename>.html模板 | |
| father_id | 父级菜单ID | 后台管理页面,一级目录设置为1,其他子目录设置为根目录的ID | |
| icon | 后台管理菜单的图标 | 只有一级菜单图标设置管用,图标使用饿了么的图标表示 | |
| role_list | 角色ID,多个用,隔开 | 网页权限访问控制,对于用户表来说,每个用户都有一个唯一的角色ID,如果列表里面还有用户角色ID,则有权限访问。对于前端页面来说,为空表示所有人可以访问,对于后端页面来说,为空表示没有访问权限。所以后端需要明确规定角色的权限。 | |
| vue_button_list | 列表页数据操作菜单 | 分为弹框菜单和href跳转菜。 弹框菜单示例:dialog:编辑:edit_url;跳转菜单示例:编辑:edit_url。其中编辑是显示在前台的菜单名称, edit_url指的是数据列中的字段值。如果接口中返回的字段为空,那么按钮就是灰色的,禁止点击。 | |
| save_post_log | 是否自动保存提交的表单数据 | 一般用来保存 前端通过 post-form提交的数据,保存在save_post_log表中,格式为json | |
| vue_form_id | table_info表中的主键 | 用来配置后台管理页面的显示字段、编辑字段等。前台页面可以不配置。 |
用户与权限配置
页面的权限在菜单配置中已经介绍,通过menu表的role_list进行管理。
那么用户的role_id在哪里配置呢?
用户管理是一个单独的微服务,默认安装了user-manager官方提供的微服务进行用户管理,该微服务使用mysql数据库,连接数据库后生成user_stores表存储用户。
表结构如下:
| 字段名称 | 中文名称 | 说明 |
|---|---|---|
| id | 用户的ID | |
| user_name | 用户的名称 | |
| password | 用户的密码 | 默认明文密码 |
| phone_number | 用户的手机号码 | |
| salt | 暂无意义 | |
| secret_token | 暂无意义 | |
| role_id | 角色ID | 用来控制用户菜单权限和接口权限 |
| group_id | 部门ID | 没有单独的部门管理表,但是这个ID会每一次都提交到接口端,可以明确知道每条数据属于哪个部门 |
| status | 状态 | 默认是0 ,其他数字都是异常状态 不允许登录 |
前端模板编写
前端模板有两个用途,一个是渲染前台页面,另外一个是渲染后台的page页面。
1、通过普通的html和css代码即可以完成编写。
2、遵循Go语言普通html页面模板的写法,支持{{.data}}访问数据。支持{{range}}{{end}}循环 {{if}}{{else if}} {{end}}条件判断等
3、增加了模板合成代码[T:base/header.html]模式。该代码的意思是将 base/header.html目录下的html片段加入到该代码的位置。
4、html、css、js都支持配置到consul的KV数据库中,可以通过页面编写,无需直接操作服务器。(需要关闭网站的生产模式)
5、对于前端页面来说,也有列表页和详情页的区别。所以,特意规定了一个单独的详情页。当前端页面的URL中传入 data-1 模式的参数后,就激活了详情页面,详情页面的模板默认是 model_name + _data.html.比如index.html的详情页面是 index_data.html
数据
渲染数据来源包含两个部分,一个是内置的数据源,包含基本配置;另外一个是通过接口配置生成的数据源,具体在接口配置 中查看详情。
内置的数据源有:
| 数据源名称 | 中文名称 | 说明 |
|---|---|---|
| .page_info | 当前页面的菜单信息 | 具体菜单字段参照菜单 |
| .user | 用户信息 | 具体信息内容参照用户信息 |
| .page | 网页名称model_name | 例如首页的 page = index 主要用来确定当前页面是否是激活页面。 |
| .query | 查询参数 | 提交的查询参数,包含 url中 /dd-1/mm-2 也包括在refer中的参数。 |
| .page_list | 翻页HTML | 可以直接使用 字符串转html即可使用 {{str2html .page_list}} 就可以产生翻页标签。 |
| .err | 只在登录页面有效 | 提示登录错误的具体信息 |
接口数据参见接口配置。
函数
| 内置函数名称 | 说明 |
|---|---|
| {{range}}{{end}} | 循环数组 |
| {{str2html}} | 将字符串转化为html显示,例如 {{str2html .page_list}}显示菜单。{{str2html .content}} 显示文章详情。 |
| {{array}} | 将字符串转换为数组便于循环,例如 {{range array .data}} {{end}} |
| {{map}} | 将字符串格式化为map数据 |
| {{mapdata}} | 将字符串格式化为map数据并且从map中取出值 {{mapdata .data mm}}表示中data字符串中取出mm的value |
模板填写位置
consul KV存储的 web_name/files/views/目录下面填写html。
样式和JS文件编写
静态文件包含四个部分。
第一部分:内置静态文件
Hardmall应用程序内嵌的静态文件,这些文件的URL都以 /laymer开头,比如
<script src="/laymer/axios.min.js"></script>
<script src="/laymer/vue.js"></script>
<script src="/laymer/element.js"></script>
<script src="/laymer/print.min.js"></script>
<script src="/laymer/editor/quill.js"></script>
<script src="/laymer/editor/vue-quill-editor.js"></script>
要修改这些文件,只能通过Nginx等反向代理的时候,配置单个的 location在网关处重写。
比如想修改富文本编辑器的相关参数,需要修改/laymer/editor/vue-quill-editor.js文件,那么就可以在Nginx的localtion处单独指定该文件的路径。
第二部分:上传文件
上传文件默认保存在 files/upload 文件夹下面,根据部署方案,已经映射到宿主机的 /data/web/<web_name>目录下面。
URL访问路径为 /upload/2006/01/02/xxxx.jpg
第三部分:Consul文件
为了高效的编写模板和css文件,将这部分文件转移到consul中,可以直接在consul的ui中进行编写,提高开发效率。
URL访问路径为 /static/qqqq.css
第四部分:本地存储文件
本地存储文件包含自定义的js文件、css文件、图片等文件。URL路径除去上述四种
小结-登录页面配置
以上介绍了模板编写、菜单配置、用户配置功能,下面结合实际示例,进行简单的登录页面配置,用户展示配置方法。
假设 web_name = www.sexbao.net
前置检查
首先检查程序是否已经启动运行:
docker ps
可以看到 weijuncug/hardmall、 weijuncug/auth-server 、 weijuncug/user-manager 三个微服务都在运行中。
weijuncug/consul 、weijuncug/mariadb两个基础设施也在运行中。
如果不成功,请仔细阅读基础环境安装
模板编写
然后再服务器上打开consul地址 http://127.0.0.1:8500,如果需要远程访问,将127.0.0.1替换为服务器的IP即可,注意防火墙是否设置了白名单。
打开kv 编辑界面,一路点击到 www.sexbao.net/files/views/目录,新建 login.html
详见前端模板编写
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" href="/static/login.css">
</head>
<body>
<form action="/login" method="post">
<input type="text" name="username" />
<input type="password" name="password" />
<button type="submit">登录</button>
</form>
<div class="login-tip">{{.err}}</div>
</body>
</html>
菜单配置
打开数据库,编辑 menus表。设置 ename='login'、cname='登录' 。具体SQL是
详见菜单配置
insert into menus (ename,cname) values ('login','登录');
配置用户
打开用户管理器的数据库,编辑 user_stores表,增加一条 user_name=admin,password='123456',role_id='1'的数据。
详见用户配置
insert ino user_stores (user_name,password,role_id) values('admin','password',1);
配置样式
样式文件,以 /static/开头的默认到consul中读取。
在consul中新建 /www.sexbao.net/files/static/login.css文件,写入样式信息:
.login-tip{color:red;}
测试是否成功
打开网站 /login.html页面,可以看到上面编写的html代码已经生效。填写错误的用户名密码,点击登录后,跳转到 /login/err-1.html中,同时网页中红色现在 用户名或者密码不存在.
至此,一个完整的前端页面就已经配置完成了。
后台用户登录
登录成功后,会跳转到wconfig.json配置文件中规定的跳转地址LoginRedirect,详见配置文件。
后台地址的URL样式在菜单管理已有介绍。
如果配置的LoginRedirect是后台管理地址,那么首先要按照菜单管理部分的配置方法初始化后台管理页面。
一个完整的后台管理需要以下几个部分。
URL地址
URL决定了后台页面的类型。
page代表自定义page页面,会读取menu.TplName中配置的模板进行渲染。
info代表详情页面,会使用表信息(table_infos)和字段信息(columns)中的配置自动生成表单页面供新增或者编辑。如果url中id=0,那么是新增;否则是编辑。
list代表列表页面,能够个性化搜索列表中的数据。
search代表搜索页面,搜索页面的结果只能查看,没有菜单进行编辑。
后台菜单
假如后台登录跳转的URL如下:
/manager/page.html
那么代表跳转到了 menus表中的ename = 'manager'的菜单中,并且使用 menus.Tplname中配置的html模板进行渲染。
可以在consul中配置如下信息:
# www.sexbao.net/files/views/manager.html
欢迎登录晒宝模板网
登录后就可以看到 "欢迎登录晒宝模板网"的提示信息。
表和字段关联信息
假如后台登录跳转的URL如下:
/manager/list.html
那么代表跳转到了 menus表中的ename = 'manager'的菜单中,并且使用 menus.vue_form_id中配置ID,到table_info表中查找
id=ID的信息,具体参照表和字段配置
登录后就可以看到列表信息。
表和字段设置
传统信息化产品的本质都是对数据库的包装,而Hardmall也是解决了这一难点,如何快速的将数据库包装为产品?
那么就需要数据库的二维表来组织数据,包括增(1)删(2)改(3)查(4)。
只需要填写表信息(table_info)和对应的字段信息(column),就可以生成表单。
表信息
表信息包含如下字段:
| 字段名称 | 中文名称 | 说明 |
|---|---|---|
| id | 主键 | 在menus.vue_form_id中填写,用来查询此表中的相关信息 |
| c_name | 中文名称 | 填写后后台管理导航中会显示 表单的名称 |
| e_name | 表单的英文名称 | |
| table_name | 表名称 | 用来定义业务库数据库中的表的名称 |
| open_form_group | 打开表单分组 | 打开表单分组后,column中的字段根据cat_name进行聚合,生成分段式表格 |
| show_columns | 列表页中显示的字段 | 多个字段用英文逗号隔开,填写column表中的col_name |
| search_column | 搜索页中显示的条件字段 | 多个字段用英文逗号隔开,填写column表中的col_name |
| condition_columns | 列表中的显示的搜索条件 | 多个字段用英文逗号隔开,填写column表中的col_name |
字段信息
字段表中包含如下字段:
| 字段名称 | 中文名称 | 说明 |
|---|---|---|
| id | 主键 | |
| table_info_id | 表信息的ID | 用来关联表信息与字段信息的关系 |
| chinese_name | 中文名称 | 显示在表单详情中的Label信息 |
| history_name | 历史名称 | 作为备份使用,暂无意义 |
| col_name | 字段名称 | 最好是英文,指的是业务表中的字段的名字 |
| col_type | 字段类型 | 不同的数据库字段类型不一致,例如varchar2、int、number等 |
| col_length | 字段长度 | |
| turn_code | 顺序号 | 生成的表单中,字段所处的顺序,可以为空 |
| other | 暂无意义 | |
| other_name | 暂无意义 | |
| default_value | 暂无意义 | |
| default_unit | 暂无意义 | |
| cat_turn_code | 暂无意义 | |
| cat_name | 分组名称 | 如果table_info.open_form_group=true,则按照此字段进行分组显示,组名就是cat_name |
| dictionary | 字典名称 | 对于一些form_type,例如select、checkbox等需要字典的,可以定义字典。字典分为两种配置SQL和静态字典。静态字典格式如: 1:男,2:女,之间用逗号分割。也可以配置SQL:select aa key,bb value from xxx |
| form_type | 表单类型 | 默认text,\可选类型:select,select-many,checkbox,hidden,select-search,select-remote,select-online,date,datetime,switch,radio,textarea,number,image,file,content,table |
| form_type_table_name | 表单表格名称 | 在表单中嵌套列表 |
| form_rule | 填写规则 | 如果不为空则表示必填,提示该信息 |
| form_length | 字段占用长度 | 根据响应式 满占一行:24;半行:12 |
| form_computed | 表单计算 | 用来控制其他字段的显示方式,比如隐藏字段。style---if (this.form.project_wy==='XXX'){return {display:"none"}} else {return {display:"block"}} |
| form_list_width | 字典名称 | 在list列表中,字段占用表格的宽度。 |
| value_limit | 字典名称 | 当为数字形式的表单,最大最小值 表示方式:2-10 |
| value_limit_tip | 字典名称 | 超过最大最小值的提示 |
| form_property | 字典名称 | 其他额外属性 例如 element-ui的 sortable 支持list页面排序 |
条件表配置
条件表(api_condition_columns)是3.0.60以后新增的一张表,将原来分散配置到查询接口表、保存数据接口表中的条件和键值替换集中保存到这个表,方便查询和配置。
表结构如下:
| 字段名称 | 说明 | 备注 |
|---|---|---|
| id | 主键ID | |
| group_name | 组名 | 外键api_exec_api_infos.where、api_exec_api_infos.condition_column_name、api_query_api_infos.condition_column_name字段关联查询 |
| key_name | 字段名称 | 指的是数据库列的名称 |
| calculate | 计算方法 | =、<=、>=等等,只在查询的时候生效。新增和更新默认是=,填写其他的不生效 |
| value_place_holder | 占位符 | 对于入参来说,就是入参的key,对于键替换来说,就是替换后的键名称 |
| key_type | 数据类型,如时间类型:time | |
| fixed_value | 固定值 | 某些数据的值是固定的,设置此项 |
该表的作为数据查询、数据保存接口表的附表,用于保存各种条件。
该表配置的信息有: 条件字段、更新和新增字段、查询结果替换字段。
数据保存接口设置
表和字段维护完成后,就可以在后台看到完整的表单了。但是表单还需要接口才能获取数据和编辑数据。
众所周知,接口分为两种,查询类和保存类型。
对于查询类接口来说,通过表api_query_api_infos进行配置;对于保存类型的接口,通过api_exec_api_infos接口进行配置,两张表结构差不多,但是根据查询和保存类型的不同,稍有区别。
接口URL形式
URL请求get和post均可,但是如果要上传数据,那么只能用POST提交数据,post提交数据的格式如下:
[
{"data-key1:"data-value"},
{"data-key2:"data-value"},
]
接口是标准的json接口,遵循1增2删3改4查,接口的URL形式如下:
# 新增接口
/api/1/<api_name>
# 删除接口
/api/2/<api_name>
# 更新接口
/api/3/<api_name>
# 查询接口
/api/4/<api_name>
接口权限设置
接口的权限相对于前台页面来说稍显复杂,前台页面只需要控制是否允许访问,所以只需要在menus.role_list中以逗号的形式罗列所有允许访问的角色即可。但是对于接口来说,拥有增删改查四个接口。所以接口的权限配置字符串如:
1:1;2:1;3:1;4:1
解释:通过英文分号,权限字符串分成了四个部分,增删改查(对应1、2、3、4),每个操作后面跟随的分号后是角色ID,多个角色ID使用逗号隔开。表示这些角色允许访问,为了表示该接口是开放的,可以用e来代表所有角色允许访问。
注意:对于前台页面来说,无授权(为空)代表所有儿女允许访问;但是对于后台来说,无授权则是禁止访问,如果没有配置权限字符串,则代表任何角色都没有权限访问该接口。
前台网页的配置使用menus.role_list中的权限,接口表里面的user_role不生效;接口类权限使用接口表的user_role控制。
查询类接口返回的数据格式
下面是查询类接口返回的数据,error指的是接口状态,message代表错误的具体内容,data_size翻页页数,data_count所有数据总数, page_count每页显示的数量,data指的是 查询接口表api_query_api_infos.data_name=data的数据。该字段中配置的其他data_name结果展示在data_extra中,每个节点就是data_name的值。
{
"errno": 200,
"message": "",
"data_size": 1,
"data_count": 0,
"page_count": 40,
"data": [
{
"api_id": "",
"cat_name": "通用框架",
"create_time": "2023-07-03 21:17:47",
"edit_url": "/mnews/info/single/data-2040.html",
"id": 2040,
"image": [],
"table_id": 0,
"title": "hardmall框架简介",
"update_time": "2023-07-03 13:17:47",
"user_id": 2
}
],
"data_extra": {
"data": [
{
"api_id": "",
"cat_name": "通用框架",
"create_time": "2023-07-03 21:17:47",
"edit_url": "/mnews/info/single/data-2040.html",
"id": 2040,
"image": [],
"table_id": 0,
"title": "hardmall框架简介",
"update_time": "2023-07-03 13:17:47",
"user_id": 2
}
],
"info": [
{
"name":"张三"
}
]
}
}
查询接口(api_query_api_infos)
查询接口表结构配置如下:
使用query_text中的sql进行查询,条件使用where中的配置,如果有复杂的配置需要在query_text中配置形式如 #where:config的格式用来关联表 api_condition_wheres中的条件。在3.0.59版本中增加了order_by字段用于专门处理排序的问题,query_text中使用#orderby来确定order by 语句的插入位置:
一个完整的query_text配置格式如:
select * from table #where:blog #orderby
key_replace 的配置格式如下:
name,age=:nianling
value_replate_id主要用于字典或者二级查询的情况,具体见表api_value_replace_maps
下面是查询接口的字段解释:
| 字段名称 | 中文名称 | 说明 |
|---|---|---|
| id | 主键 | |
| service_name | 页面名称、接口名称 | 对于前台页面来说,service_name=model_name,比如填写index则表示 首页渲染模板需要的数据。对于后台接口来说,则为接口名称。sercie_name不唯一,表示一个接口或者页面可以有多条数据。 |
| user_role | 用户权限 | 改配置仅对接口起作用,前台页面的控制通过menus.role_list起作用。表示方法如4:e。4表示接口类型是查询,e表示开放接口,任何人都可以查询。详见上面介绍的接口权限设置。 |
| service_desc | 接口描述 | 开发用来用来解释接口的用途 |
| data_name | 数据名称 | 详见 数据接口返回的解释 |
| query_text | 查询SQL | 使用SQL生成接口,SQL在此处配置 |
| condition_column_name | 键替换 | 对于某些接口中的key,与数据库中的列名称不同,可以通过设置这个来替换,相当于sql中的as,详见条件表配置 |
| order_by | 排序 | sql查询中的order by字段替换 |
| value_replate_id | 值替换 | 对于某些接口来说,查询结果中的值有可能是字典,也有可能是二级查询,可以在此处设置替换。 |
查询接口条件配置 (api_condition_wheres)
查询接口中,对于固定接口的where可以直接写在sql语句中,where条件配置在where字段中即可使用;但是对于某些接口来说,存在条件字段可传可不传的情况,所以就需要该表来管理where条件。在上个表的query_text中配置where的高级模式#where:where_name的形式来触发高级查询。
| 字段名称 | 中文名名称 | 说明 |
|---|---|---|
| id | 主键 | |
| group_name | 查询条件组名称 | 对应查询语句中的条件字符串。#where:config 其中config就是group_name |
| key_name | 数据库字段名称 | 如SQL中 where key = "18" 中的key |
| calculate | 计算方法 | 比如 =,<,>=,like等,不支持between,用>=和<=代替 |
| value_place_holder | 用户提交数据等Key | 比如用户提交数据{"name":"sexbao.net"},那么name就是 value_place_holder |
| key_type | 用户提交数据的格式 | 格式化一些特殊数据,比如时间,填写 time。 |
| fixed_value | 固定值 | 对于某些接口来说,查询条件是固定的,在此处填写。 |
值替换功能(api_value_replace_maps)
有些sql查询结果中,需要对结果的值进行替换,一种情况是字典,比如 sex=1代表男,sex=2代表女,实际返回的数据中需要男女,而不是数字,那么就需要值替换。
value_type=string,
key_name=sex,
query_text=select sex,value from table
另外一种情况是 查询结果中的值需要进一步被描述,最终体现在json中变成{} 或者[]。
比如在角色列表中,一个角色可能有多个权限,role_list=1,想通过role_list字段把所有的权限都列出来,形成如下json:
{
"id":1,
"name":"管理员",
"role_list":[
{
"name":"XX区主任",
"type":"manager"
},
{
"name":"院长助理",
"type":"member"
}
]
}
应当配置如下:
value_type=array,
key_name=role_list,
query_text=select role_list,value from table
数据保存接口设置
内置关键字段
为了更好的使用系统,每次接口参数提交后,会增加一些内置字段用来控制数据的存储。
| 字段名称 | 含义 | 说明 |
|---|---|---|
| laymer_id | 从授权管理器申请唯一的系统主键 | |
| laymer_user_id | 用户ID | |
| laymer_role_id | 用户角色ID | |
| laymer_group_id | 用户所在部门ID | |
| laymer_now | 应用服务器时间 | |
| laymer_ywh | 产生业务号 YWH-2006-01-02-顺序号 |
数据保存接口 (api_exec_api_infos)
相对于查询的复杂性,数据保存接口就显得简单了。因为数据保存的SQL相对来说比较简单,模式单一,大多数都是 insert into table () values ()和update table set a = '' where b = ''的形式,所以不用配置SQL,可以直接生成。
| 字段名称 | 中文名名称 | 说明 |
|---|---|---|
| id | 主键 | |
| service_name | 页面名称、接口名称 | 对于前台页面来说,service_name=model_name,比如填写index则表示 首页渲染模板需要的数据。对于后台接口来说,则为接口名称。sercie_name不唯一,表示一个接口或者页面可以有多条数据。 |
| user_role | 用户权限 | 改配置仅对接口起作用,前台页面的控制通过menus.role_list起作用。表示方法如4:e。4表示接口类型是查询,e表示开放接口,任何人都可以查询。详见上面介绍的接口权限设置。 |
| service_desc | 接口描述 | 开发用来用来解释接口的用途 |
| identification | 表的主键名称 | 用来判断是新增还是保存接口,如果在新增中提交了该接口的字段,那么主动转化为更新。 |
| table_name | 表名称 | |
| condition_column_name | 字段名称 | 新增或者更新哪些字段,如果用户提交的数据和列名称一致,直接写列名称,如果不一致,需要填写转化:详见条件表配置 |
| where | 查询条件 | sql中的查询条件,形式如下:name,age=:nianling 。表示查询sql的name用用户提交的name来表示;sql中的age用用户提交的nianling字段来表示.详见条件表配置 |
这样就可以用户提交的数据保存到表中。
为了数据回显,所以在调用完数据保存接口后,还会调用一次同名(service_name)的数据查询接口用来回显数据。
小结:配置文章管理后台
后台的配置基本介绍完成了。hardmall中自带一个功能用来远程发布文章,这个不需要配置,使用word等使用metaweblogapi接口发布文章即可,详见远程发布文章。但是该功能也需要在后台进行配置才能显示。 结合配置该功能,把后台管理整个梳理一遍。
远程发布的文章保存在 posts表中,具体可以查看该表。表已经新建,字段如下:
| 字段名称 | 中文名称 | 说明 |
|---|---|---|
| id | 主键 | |
| title | 标题 | |
| content | 内容 | |
| image | 封面图片 | 兼容后台发布,结果是json数据 |
| cat_name | 分类 | 默认使用菜单 |
| user_id | 用户ID | |
| create_time | 发布时间 | |
| update_time | 更新时间 | |
| summary | 摘要 |
接上一个小结配置登录页面,开始介绍。
登录跳转后,假设跳转页面配置为 /manager/page.html,那么 menus.ename="manager",后台页面管理的形式是list,详见菜单配置
菜单配置
配置一级菜单
一级菜单的father_id = 1,并且支持配置图标,用于展示。
所在menus表中,配置 ename=manager , url=/manager/page.html, vue_form_id=1,role_list=1,2,icon = el-icon-s-tools
具体的SQL是:
insert into menus (ename,cname,url,role_list,icon,vue_form_id) values('manager','管理','/manager/page.html','1,2','el-icon-s-tools',1)
假设插入后,得到的主键 id=2
配置二级菜单
二级菜单的father = 一级菜单的id, 二级菜单的数据也可以进行编辑,所以配置vue_button_list。
所在menus表中,配置 ename=manager , url=/manager/list.html, vue_form_id=1,role_list=1,2,vue_button_list=dialog:编辑:edit_url,father_id=2
具体的SQL是:
insert into menus (ename,cname,url,role_list,vue_form_id,vue_button_list,father_id) values('manager','管理','/manager/list.html','1,2',1,'dialog:编辑:edit_url',2)
模板配置
对于后台首页 /manager/page.html ,由于tplname没有填写,所以默认为 manager.html,检查在consul中是否配置了KV存储,/<web_name>/files/views/manager.html,详见前端模板编写。
表名称配置(talbe_infos)
在菜单配置中设置vue_form_id = 1,假设在table_info中没有配置过主键为1的信息,这次将配置ID=1的记录。
id = 1,
c_name = '文章管理',
e_name = 'manager',
table_name = 'posts', //操作posts表,不能为空,用来后台前端生成接口名称
open_form_group = 0, //不开启字段分类
show_columns = 'title,create_time',//在list页面的表格中,显示标题和发布时间两个字段
search_colum = 'title', //搜索页可以按照title进行搜索
condition_columns = 'title',//在list页面的表格中,可以按照title进行检索
SQL:
insert into table_info(id,c_name,e_name,table_name,open_form_group,show_columns,search_colum,condition_columns) values (1,'文章管理','manager','posts',0,'title,create_time','title','title')
字段配置(columns)
表名称配置中,增加了ID=1的表信息,在字段配置中需要补充该表的具体信息:
# 标题
id=1,
table_info_id=1,
chinese_name='标题',
col_name='title',
# 类别
id=2,
table_info_id=1,
chinese_name='分类',
col_name='cat_name',
dictionary='select cname `key`,cname `value` from bao_menus',
form_type='select',
form_rule='请选择分类', //必填字段的错误提示
# 摘要
id=1,
table_info_id=1,
chinese_name='摘要',
col_name='summary',
form_length='24', //独占一行
# 内容
id=1,
table_info_id=1,
chinese_name='内容',
col_name='content',
form_type='content', //使用富文本框
form_length='24', //独占一行
# 封面
id=1,
table_info_id=1,
chinese_name='封面',
col_name='image',
form_type='image', //使用图片上传工具
## 发布时间
id=1,
table_info_id=1,
chinese_name='发布时间',
col_name='create_time',
form_type='date', //使用时间控件
form_rule='请选择时间' //时间必填
具体的SQL:
INSERT INTO `bao_columns` VALUES (1, 1, '标题', NULL, 'title', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL);
INSERT INTO `bao_columns` VALUES (2, 1, '分类', NULL, 'cat_name', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, 'select cname `key`,cname `value` from bao_menus', 'select', NULL, '请选择分类', NULL, NULL, NULL, NULL, NULL, NULL);
INSERT INTO `bao_columns` VALUES (3, 1, '摘要', NULL, 'summary', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, 24, NULL, NULL, NULL, NULL, NULL);
INSERT INTO `bao_columns` VALUES (4, 1, '内容', NULL, 'content', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, 'content', NULL, NULL, 24, NULL, NULL, NULL, NULL, NULL);
INSERT INTO `bao_columns` VALUES (5, 1, '封面', NULL, 'image', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, 'image', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL);
INSERT INTO `bao_columns` VALUES (6, 1, '发布时间', NULL, 'create_time', NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, NULL, 'date', NULL, '请选择发布时间', NULL, NULL, NULL, NULL, NULL, NULL);
配置完菜单、表、字段后,后台界面就可以显示了:
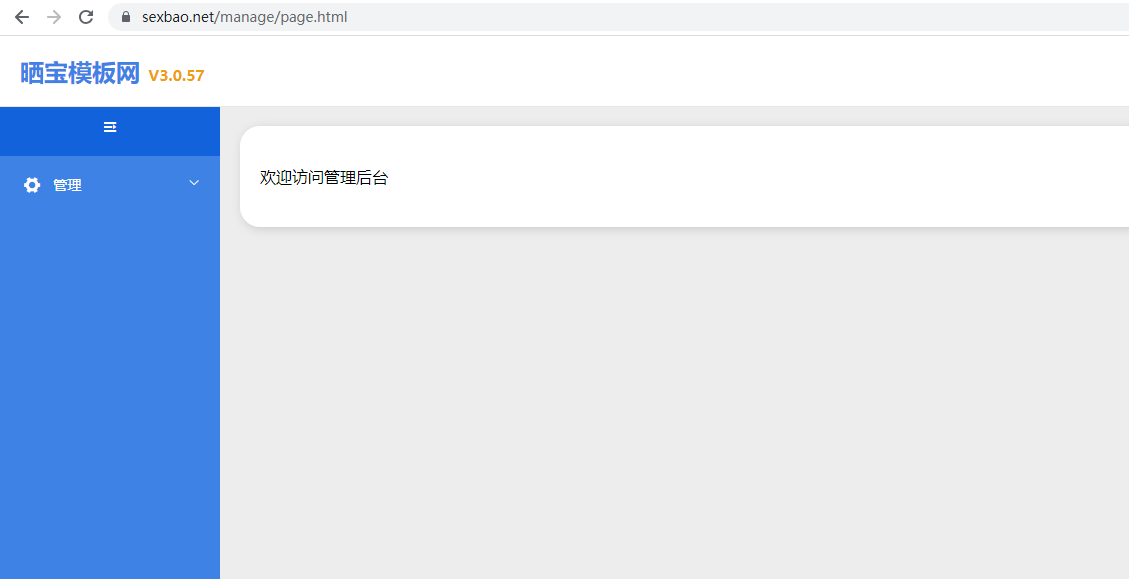
截图:后台page欢迎页面

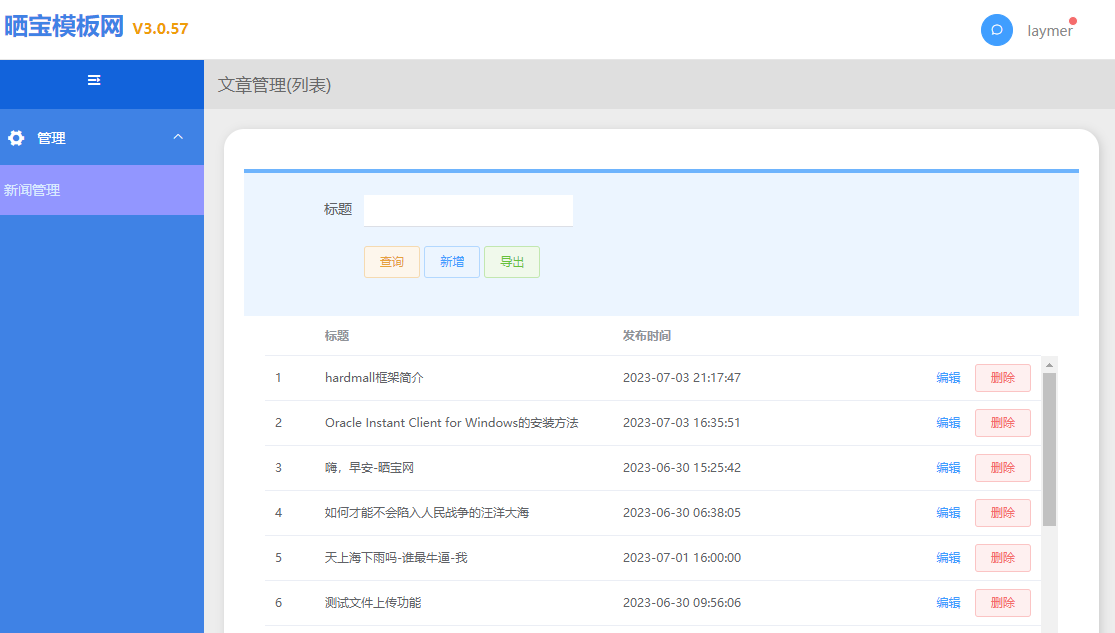
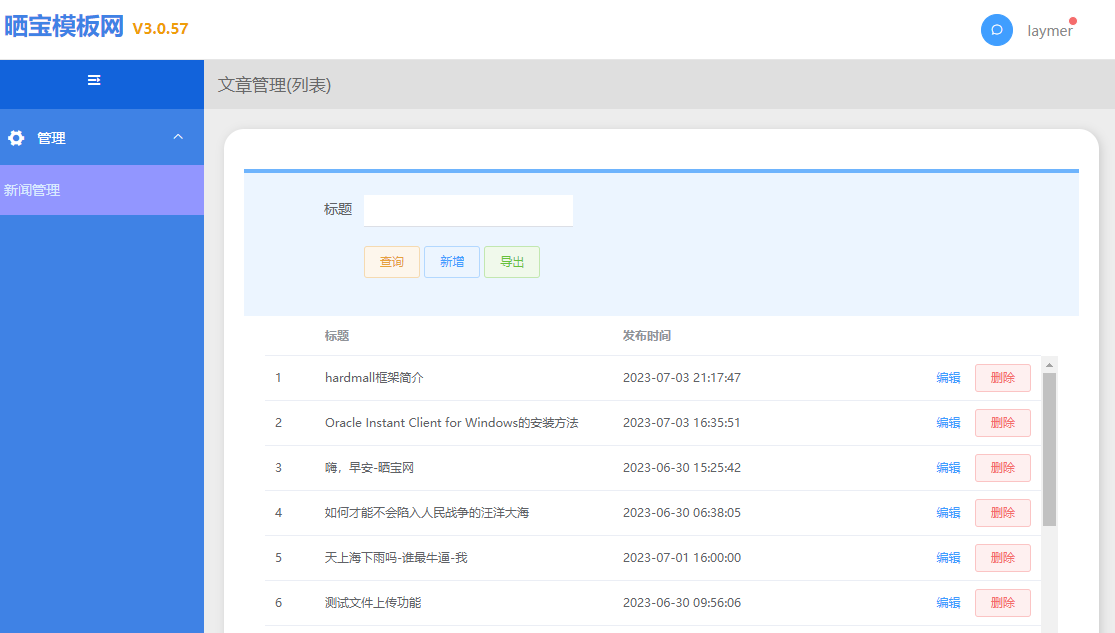
截图:后台列表页面(list)

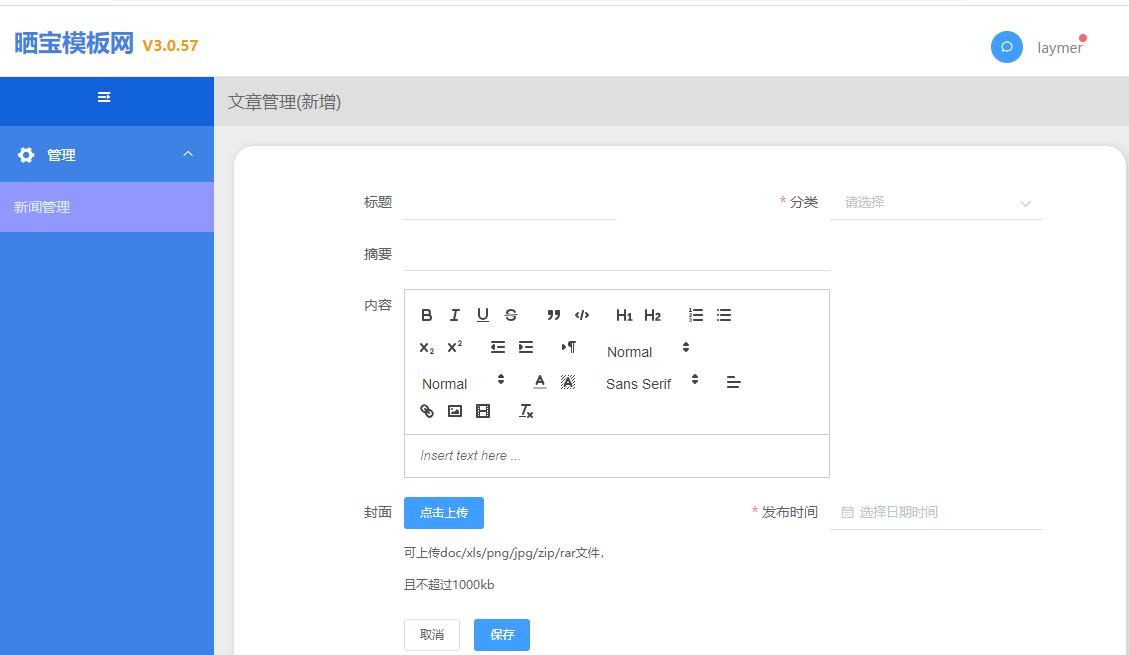
截图:后台列表页面(info)

截图:后台详情编辑页面(info)

截图:后台搜索页面

如果配置正确,显示效果就跟截图中一样了,但是还没有数据,提示接口不存在。后台管理界面中,其实已经对接口的service_name接口名称进行了规范化.
对于列表页的接口请求来说,接口地址是:
#查询
/api/4/form_list_<table_name>
#删除
/api/2/form_list_<table_name>
对于详情页的接口请求,接口地址是:
#查询
/api/4/form_<table_name>
#新增
/api/1/form_<table_name>
#更新
/api/3/form_<table_name>
其中,table_name 指的是table_infos表中的 table_infos.table_name
那么就很简单了,只需要在接口中配置 service_name = form_post 和 service_name = form_list_post 来分别对应列表和详情的接口即可。
配置查询接口
具体的配置接口方法参照查询接口配置
在api_query_api_infos中配置:
service_name = form_list_posts,
//允许角色为1的用户查询
user_role = 4:1,
//数据集是data,对于数据集是data的数据
//在返回的接口表中data和data_extra中都会出现,为了兼容一些老接口。
data_name = data,
//其中#where:post表示启用了高级查询,查询的group_name=post,下面需要配置api_condition_wheres
//其中edit_url是为了给前台界面的列表中编辑按钮拼URL跳转,点击后弹出这个页面对应(menus.vue_button_list)
query_text = 'select a.*, CONCAT('/mnews/info/single/data-',a.id,'.html') edit_url from bao_posts a #where:post order by id desc',
在api_condition_wheres设置查询条件
#可以使用id查询
group_name='post', // 对应query_text: #where:post
key_name='id', //表中的字段id
calculate='1', //计算方式 等于
value_replace_holder='id', // 后台前端传输的查询条件是id查询
#可以使用title模糊查询
group_name='post', // 对应query_text: #where:post
key_name='title', //表中的字段title
calculate='like', //计算方式 等于
value_replace_holder='title', // 因为在list页面的条件查询中配置了可以根据标题查询
具体的sql是:
insert into api_condition_wheres(group_name,key_name,calculate,value_replace_holder)
values('post','id','=','id');
insert into api_condition_wheres(group_name,key_name,calculate,value_replace_holder)
values('post','title','like','title');
配置发布接口
具体的配置接口方法参照保存接口配置
在 api_exec_api_infos 表中配置:
service_name='form_post',
user_role='1:1;2:1;3:1',//角色1可以增加和更新
identification='id',//posts表的主键,设置后开启用户创建的角色只能该用户更新
table_name='posts', //表名
column='image,title,create_time,cat_name,content,summary,id=:laymer_id',//可以更新的列
where='id' //更新条件
其中laymer_id是私有字段,注意所有的主键都需要调用这个关键词生成。
具体的sql是:
insert into api_exec_api_infos(service_name,user_role,identification,table_name,column,where)
values('form_post','1:1;2:1;3:1','id','posts','image,title,create_time,cat_name,content,summary,id=:laymer_id','id');
为网站添加内容
本章节的内容主要提供给使用网站发布内容的人群观看。
包含如何用word软件远程发布文章,使用word发布文章。
如何使用网站后台发布文章,使用网站后台发布文章。
另外还提供了对于实施人员,如何快速生成接口,配置接口供第三方系统使用。
远程发布文章
远程发布文章遵循开源的metaweblog-api协议,word中的共享功能拥有该协议,本节教程使用word发布文章。
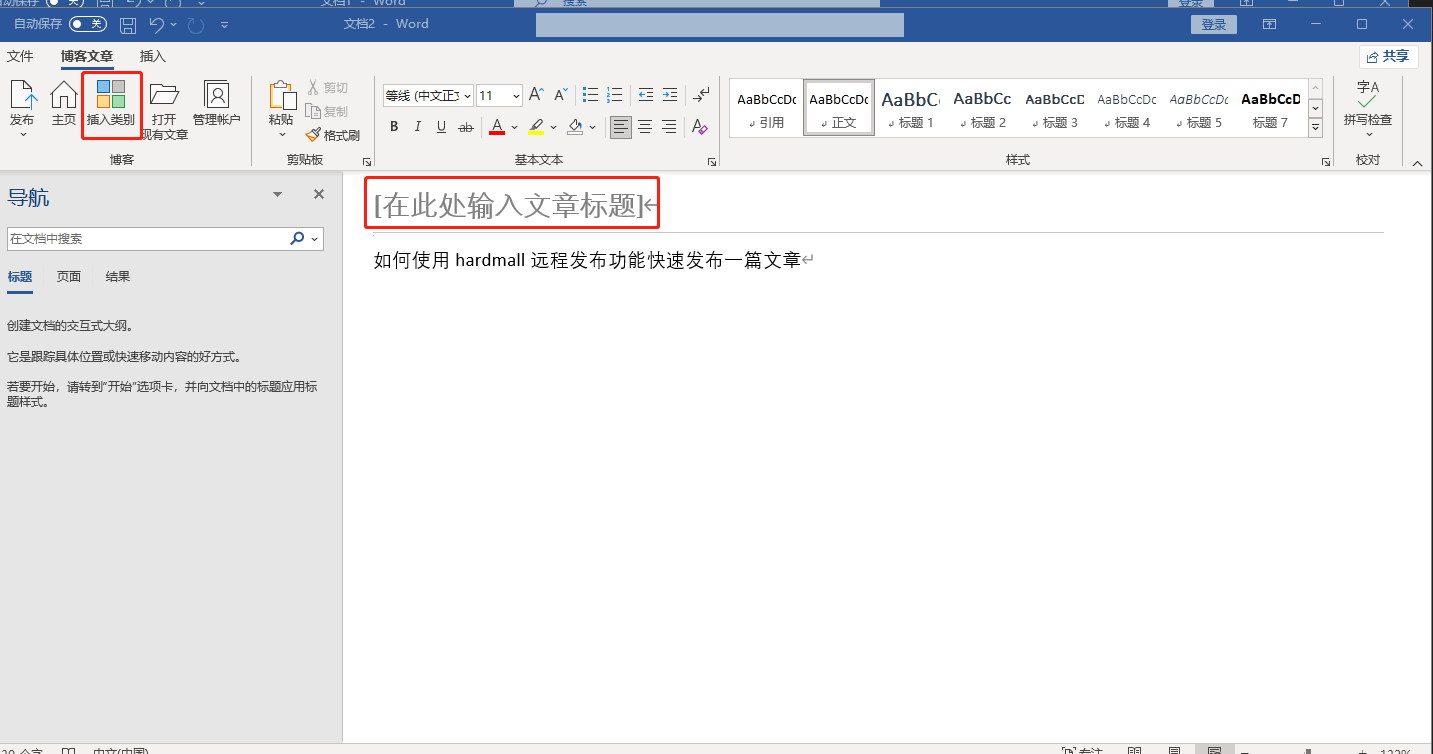
打开word,编辑一篇文章。然后选择【文件】-【共享】-【发布至博客】

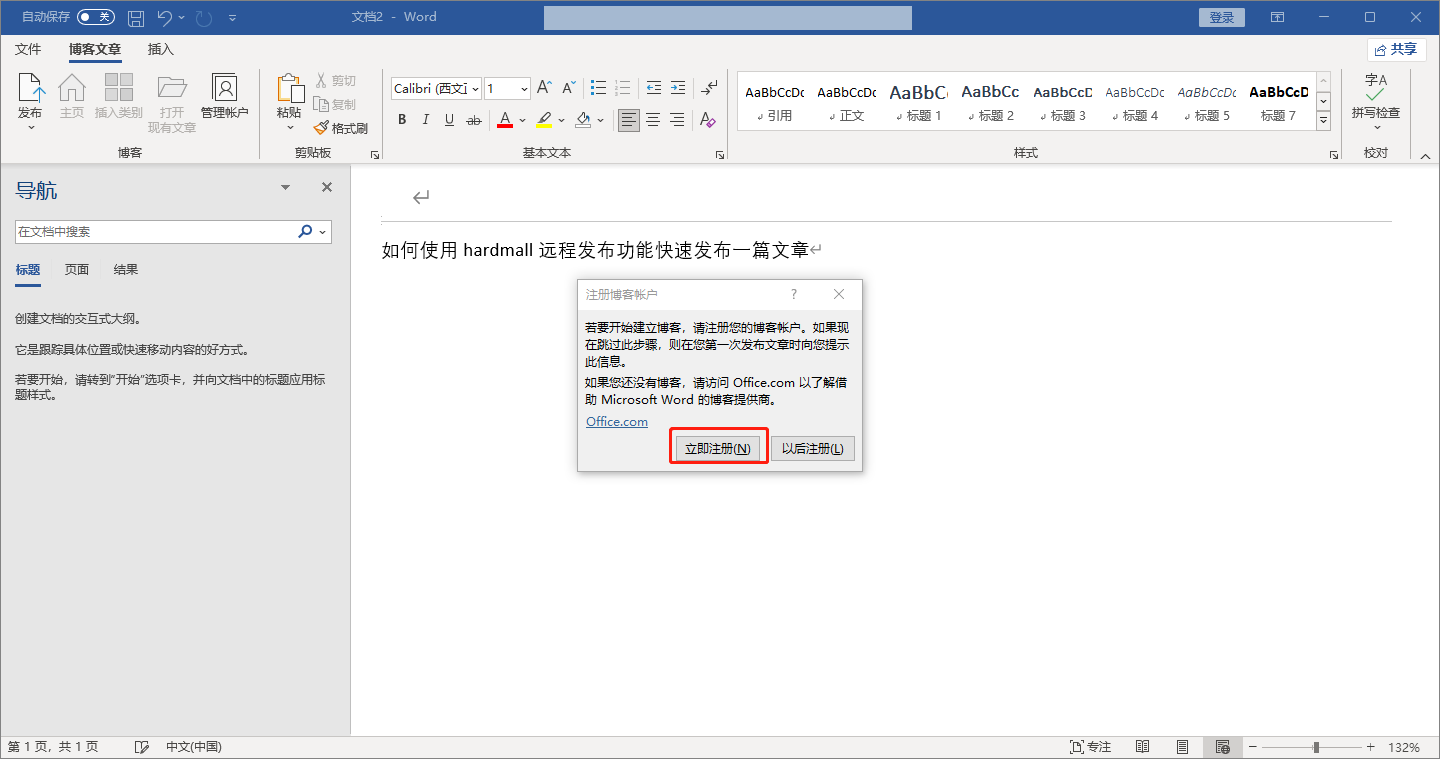
如果是第一次发布,会提示如下图,进行注册账户:

选择立即注册,类型选择【其他】

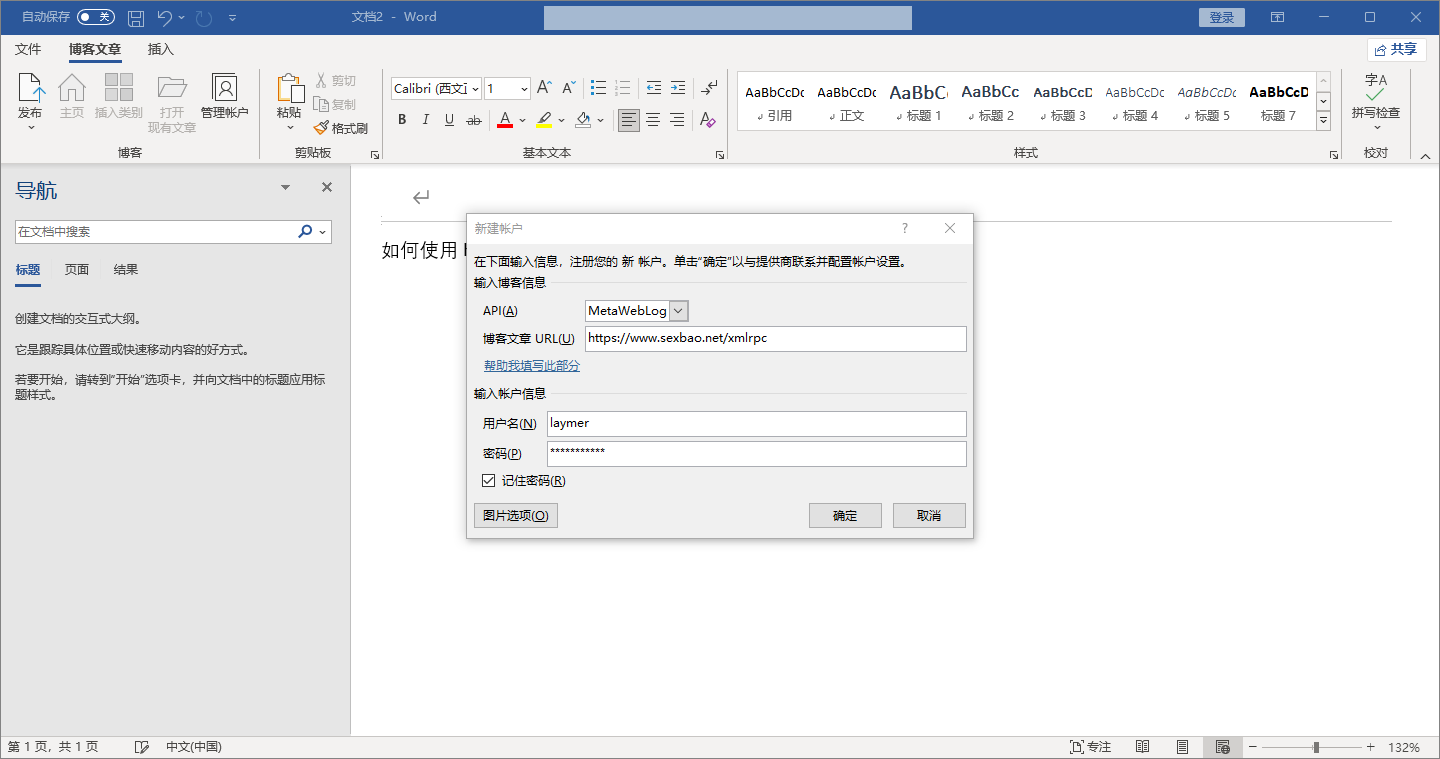
填写如下内容:
| 名称 | 示例 | 说明 |
|---|---|---|
| 博客地址 | https://www.sexbao.net/xmlrpc | 网站建设完成后会提供网站域名,这个地址是网站域名+/xmlrpx |
| 用户名 | admin | 网站的用户名,网站建设完成后,会提供 |
| 密码 | 123456 | 网站建设完成后会提供 |
| 记住密码 | 勾选复选框 | 下一步操作不用输入密码 |

点击确定后,提示跟供应商开始连接,稍后会提示注册成功!

下面就可以发布博客:点击 选择类别:

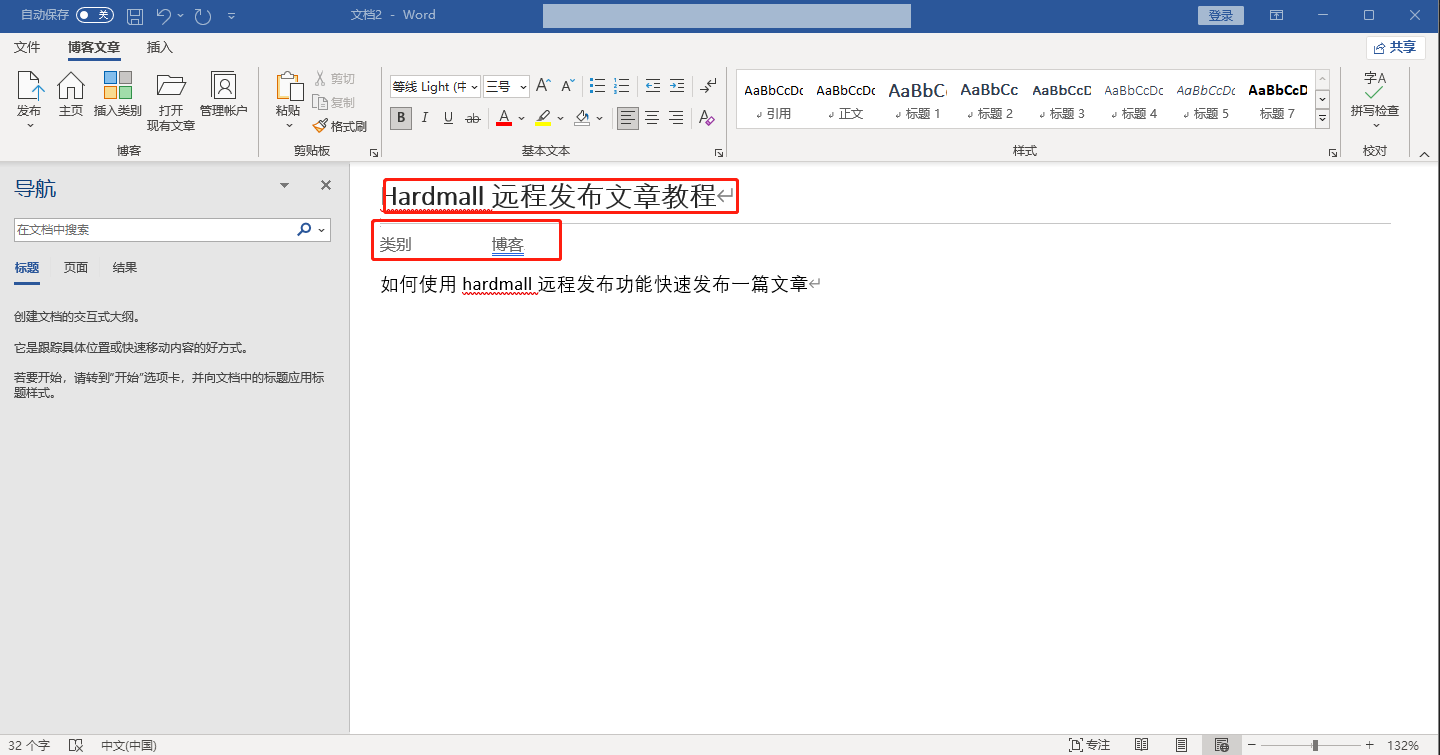
在标题填写处和类别处分别填写和选择对应的内容:

然后点击左上角的发布,就会发布到网站:

最后,把这个已经发布的版本选择保存,保存到本地:

如果需要对这篇文章进一步的编辑,只需要打开刚才保存的word文档,进一步的编辑后,点击左上角的发布即可更新文章。
系统默认选用 第一张图片作为文章的封面图片。
使用后台发布文件
使用网站建设人员提供的用户名、密码、域名进行系统登录
登录地址,是域名地址+/login.html,例如:
https://www.sexbao.net/login.html
输入用户名和密码,登录到后台,出现欢迎页面:

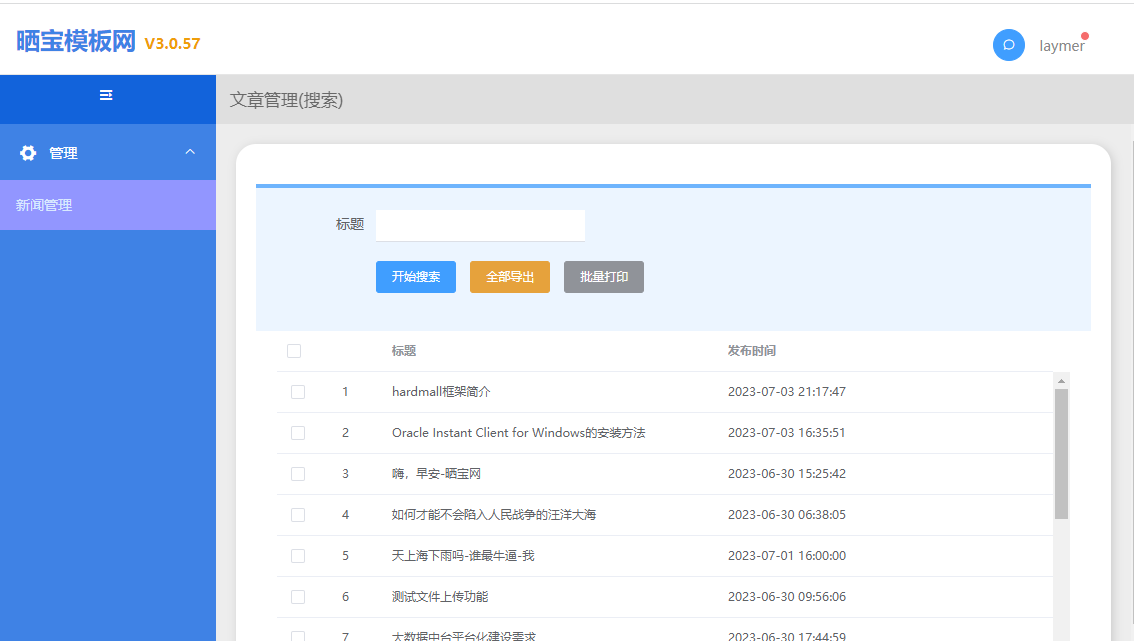
点击左侧菜单的,【管理】-【新闻管理】

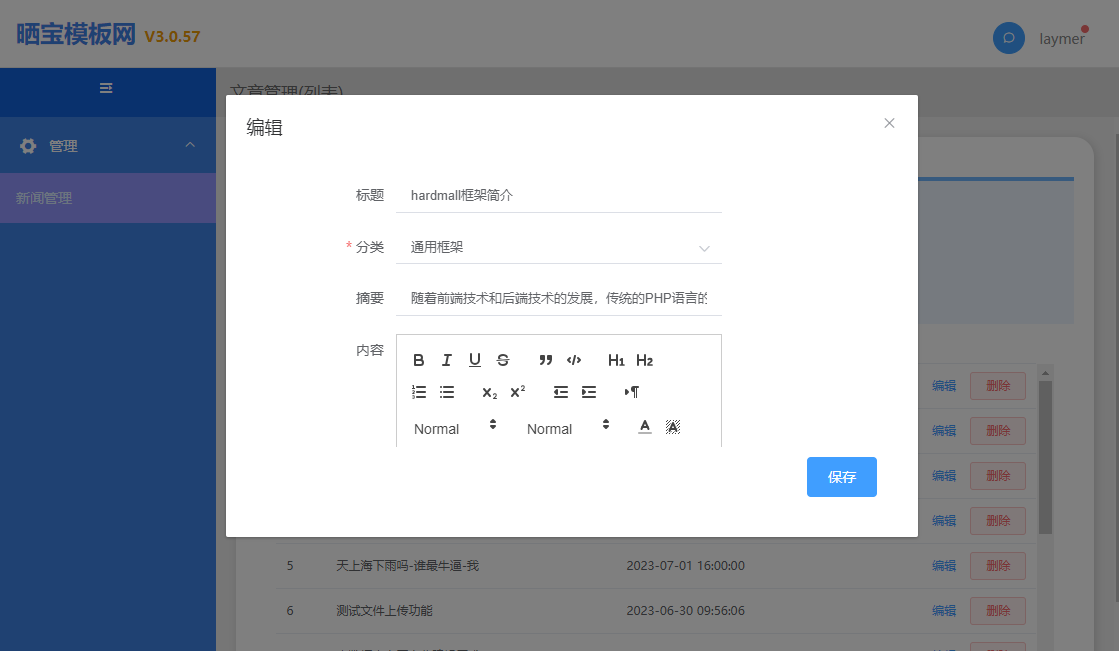
选择新增文章,或者对以前的文章进行编辑。
使用word发布的文章,在这里也可以进行编辑。
自动生成API接口
接口管理模块不仅可以支撑网站内部的接口开发,同时还可以通过配置,提供给第三方系统使用,接口配置参见: